Cách tạo hiệu ứng chữ hoạt hình trong Adobe Photoshop
Trong hướng dẫn này, sẽ chỉ cách tạo hiệu ứng văn bản hoạt hình dễ dàng, sử dụng mẫu và kiểu layer. Bạn cũng có thể dùng thử gói Comics Effects từ Envato Elements.
- Cách tải nền tài liệu
Phông chữ truyện tranh dành cho Adobe Photoshop cần có một số điều chỉnh trước tiên. Sử dụng nền Stars từ Tài sản hướng dẫn làm nền tài liệu của mình. Đó là tệp JPG có kích thước 850 x 600 px. Đi tới Tệp > Mở và mở star-background.jpg.

2. Cách tạo và làm cong văn bản
Hiệu ứng văn bản này được tạo thành từ một lớp, vì vậy bạn có thể lưu nó dưới dạng kiểu mới trong bảng Styles khi hoàn tất.
Bước 1
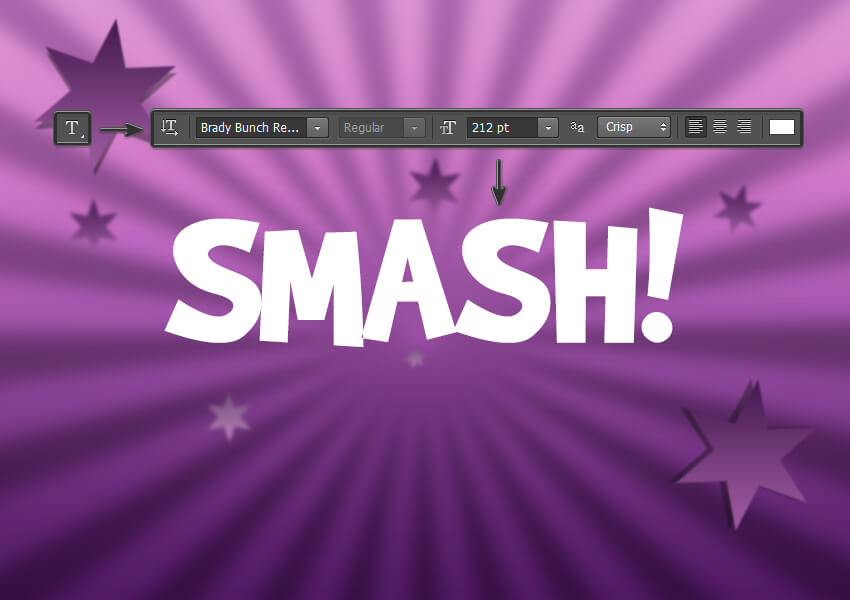
Chọn Type Tool và chọn phông chữ văn bản hoạt hình Brady Bunch Remastered. Đặt cỡ chữ khoảng 212 pt. Viết “SMASH!” bằng chữ in hoa và bằng bất kỳ màu nào.

Bước 2
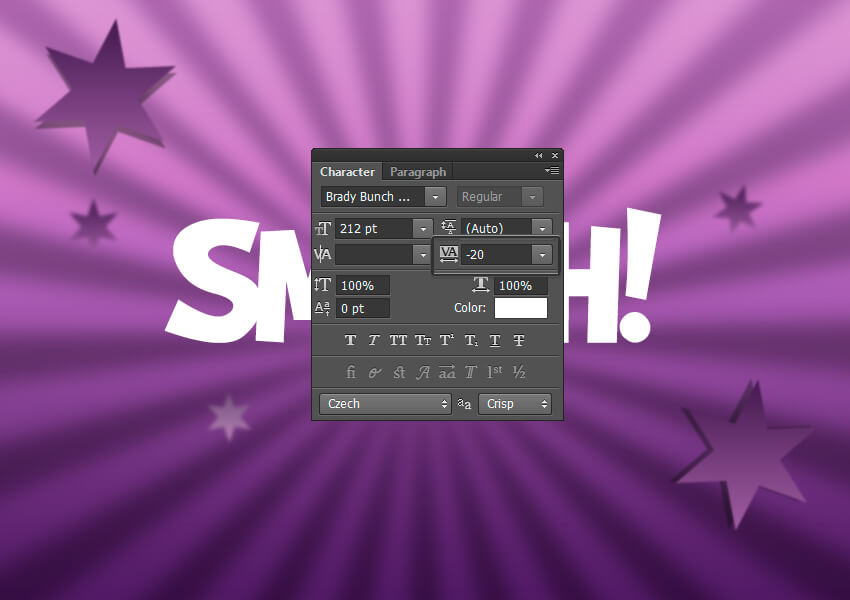
Bây giờ chúng ta cần giãn khoảng cách các chữ cái. Chọn lớp văn bản, sau đó đi tới bảng Ký tự và thay đổi Tracking thành -20. Nếu bạn không thể nhìn thấy biểu tượng bảng ký tự, hãy đi tới Type > Panels > Character.

Bước 3
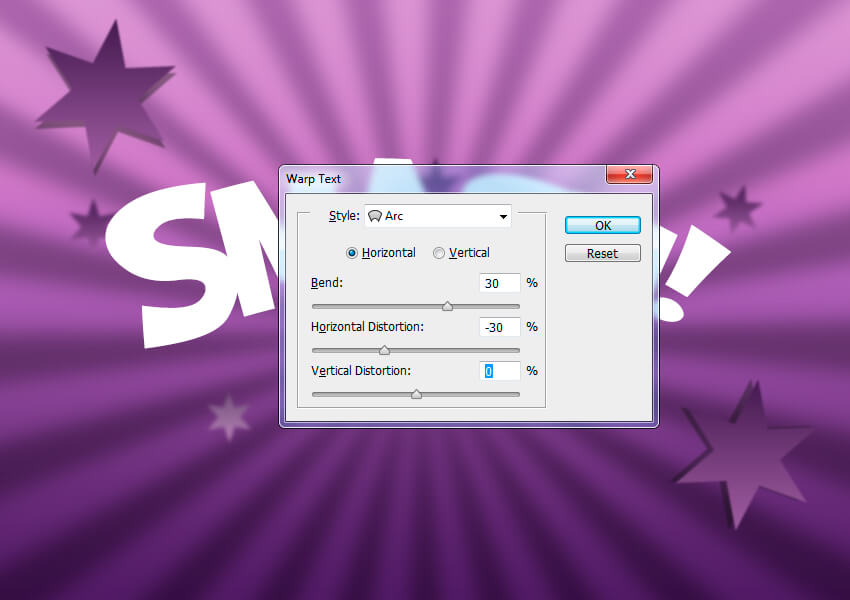
Bước cuối cùng trước khi chúng ta bắt đầu áp dụng layer style là làm cong văn bản của chúng ta. Nhấp chuột phải vào lớp văn bản và chọn Warp Text từ menu. Đặt Style thành Arc, chọn Horizontal và đặt Bend thành 30% và Horizontal Distortion thành -30%. Bây giờ nhấn OK để áp dụng các thay đổi.

3. Cách tạo hiệu ứng văn bản hoạt hình
Bước 1
Hãy tiếp tục với phông chữ truyện tranh của chúng ta trong Adobe Photoshop. Chọn lớp SMASH! và Nhấp đúp vào layer để áp dụng kiểu layer sau:
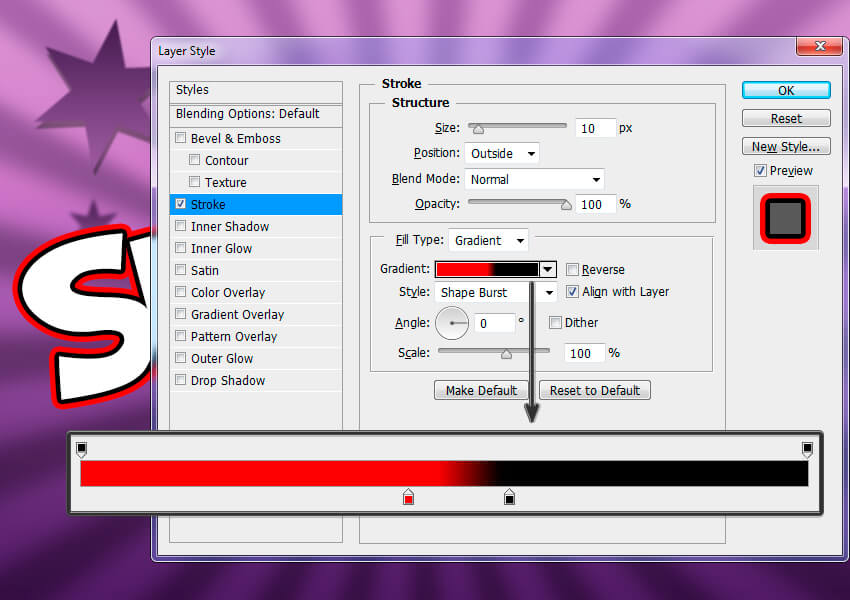
Thêm Stroke với các cài đặt sau:
- Kích thước: 10px
- Position: Bên ngoài
- Blend Mode: Bình thường
- Độ mờ: 100%
- Fill Type: Độ dốc
- Style: Shape Burst
- Góc: 0°
- Chọn hộp Dither
- Đặt gradient với 2 điểm dừng màu sau:
- Điểm dừng gradient đầu tiên Màu sắc #f80000 và Vị trí ở mức 45%
- Điểm dừng gradient thứ hai Màu sắc #000000 và Vị trí ở mức 59%

Bước 2
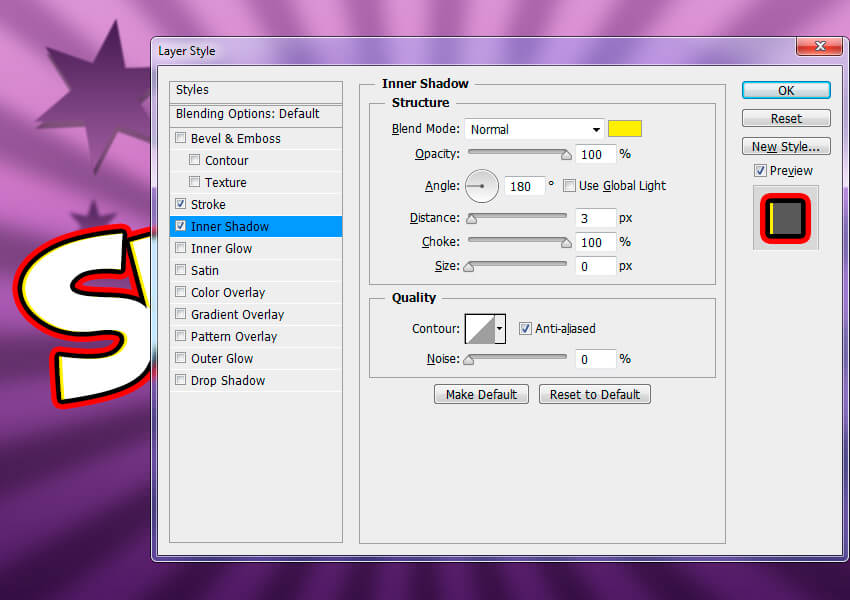
Thêm Inner Shadow với các cài đặt sau:
- Blend Mode: Bình thường với màu sắc #fff000
- Độ mờ: 100%
- Bỏ chọn Use Global Light trước khi cài đặt Angle: 180°
- Khoảng cách: 3 px
- Choke: 100%
- Kích thước: 0px
- Chọn hộp Anti-aliased box

Bước 3
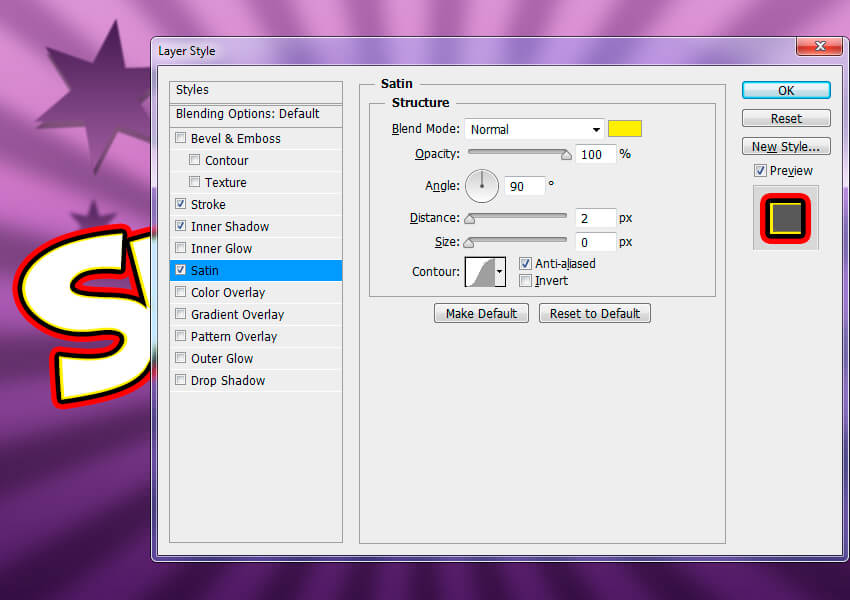
Thêm hiệu ứng Satin với các cài đặt sau:
- Blend Mode: Bình thường với màu sắc #fff000
- Độ mờ: 100%
- Góc: 90°
- Khoảng cách: 2 px
- Kích thước: 0px
- Chọn hộp Anti-aliased box
- Bỏ chọn Invert box, nếu được chọn

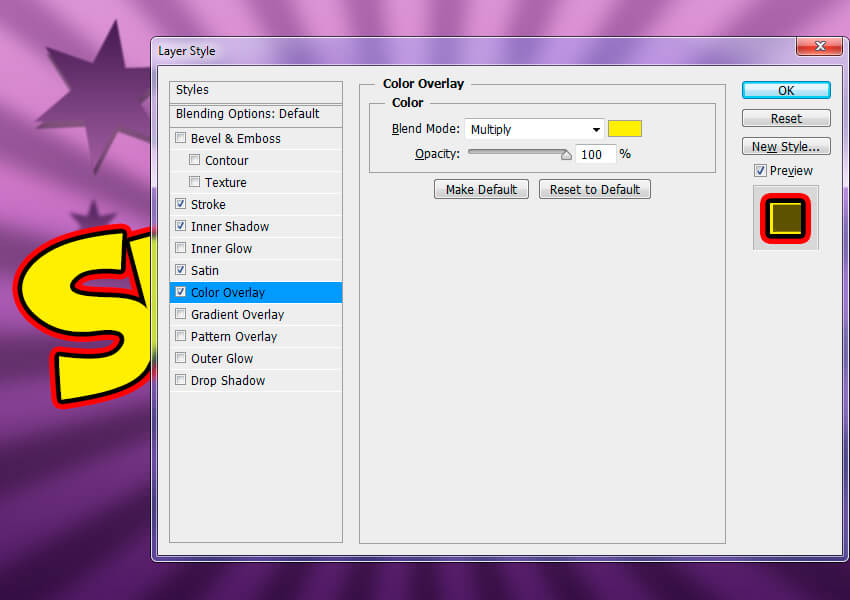
Bước 4
Thêm Lớp phủ màu với các cài đặt sau:
- Blend Mode: Nhân lên
- Click vào ô Color và chọn màu#fff000
- Độ mờ: 100%

Bước 5
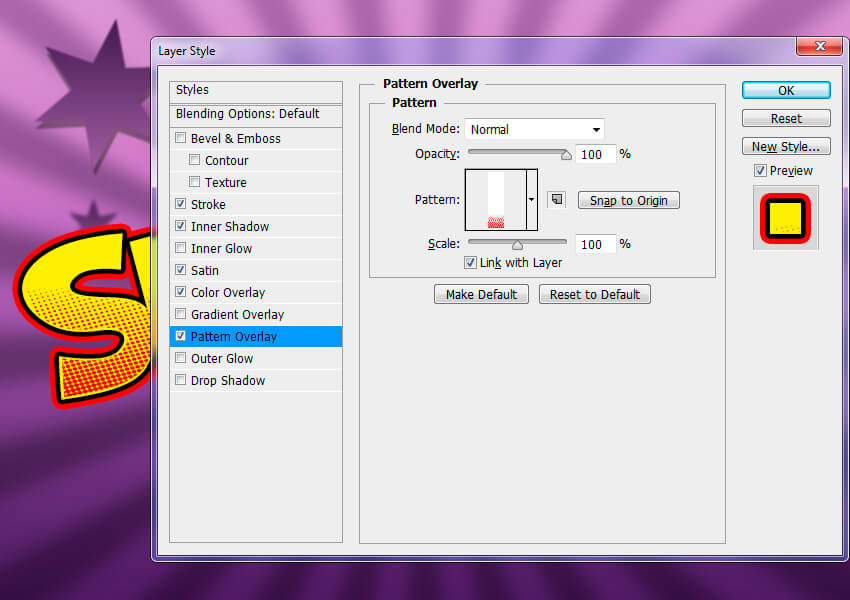
Thêm Lớp phủ mẫu với các cài đặt sau:
- Click vào ô Pattern rồi chọn mẫu Red Dots
- Độ mờ: 100%
- Tỷ lệ: 100%
Bây giờ bạn có thể thay đổi vị trí mẫu: chỉ cần nhấp và kéo chuột qua văn bản trong tài liệu để di chuyển mẫu lên hoặc xuống.

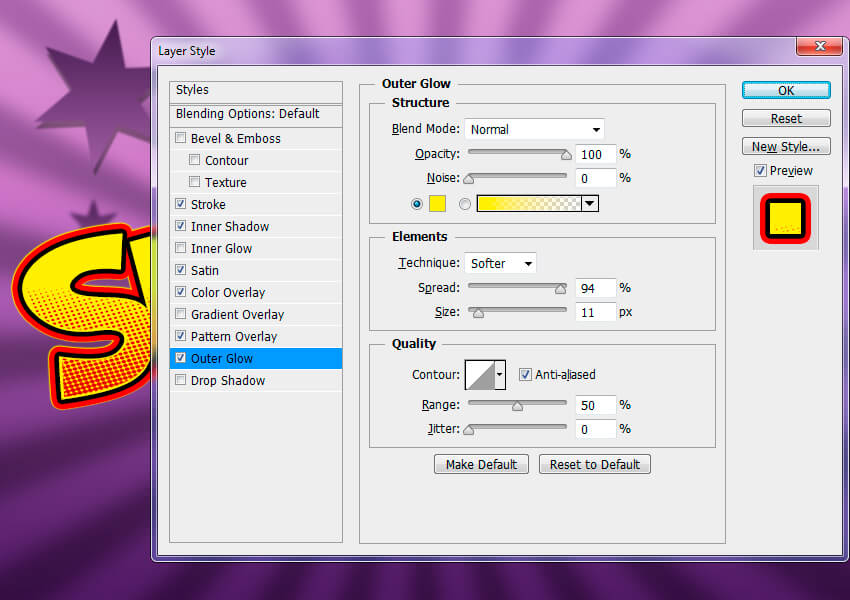
Bước 6
Thêm Outer Glow với các cài đặt sau:
- Blend Mode: Bình thường
- Độ mờ: 100%
- Đặt màu của ánh sáng#fff000
- Kỹ thuật: Nhẹ nhàng hơn
- Spread: 94%
- Kích thước: 11px
- Chọn hộp Anti-aliased

Bước 7
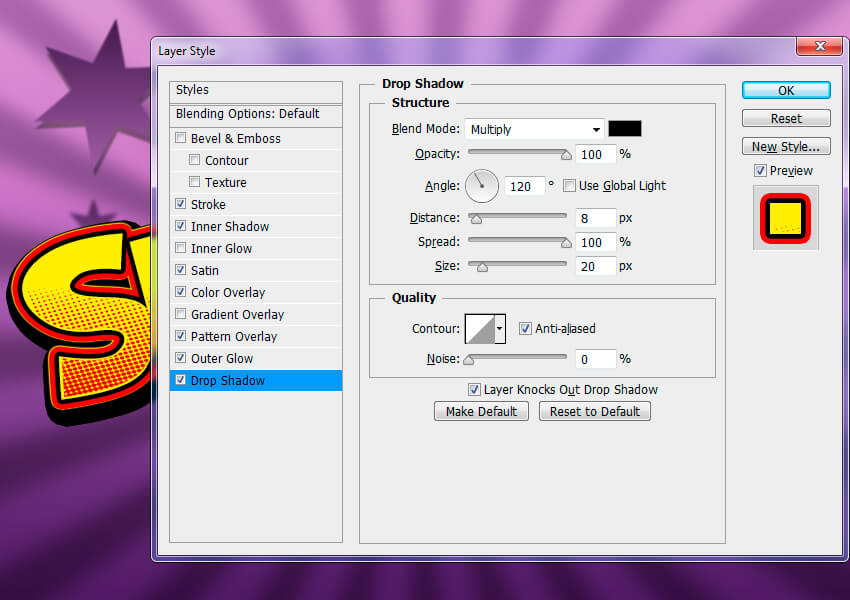
Bước cuối cùng, thêm Drop Shadow với các cài đặt sau:
- Blend Mode: Nhân và chọn màu #000000
- Độ mờ: 100%
- Bỏ chọn Use Global Light trước khi cài đặt Angle: 120°
- Khoảng cách: 8 px
- Spread: 100%
- Kích thước: 20px
- Chọn hộp Anti-aliased
Nhấn OK để áp dụng kiểu layer.

Bài viết cùng chủ đề:
-
Sạc laptop liên tục có hại pin không? Mẹo bảo vệ pin laptop
-
Cách kiểm tra xem laptop có NPU không? Cách kiểm tra nhanh & chính xác
-
Cách phân vùng ổ cứng thông minh cho máy tính văn phòng
-
Máy tính bị đơ màn hình không tắt được? 5 cách xử lý nhanh gọn, hiệu quả 100%
-
Cách build máy tính chạy Blender tốt nhất 2025 – Cấu hình PC đồ họa chuyên dụng chuẩn tối ưu
-
Tự build PC tại nhà: Hướng dẫn chi tiết từ A-Z cho người mới
-
Cách build PC chơi PUBG max setting: Cấu hình nào phù hợp?
-
Cấu hình PC tối ưu cho Photoshop & AutoCAD
-
Màn hình laptop bị giật: Nguyên nhân và cách khắc phục hiệu quả
-
Cách chọn màn hình đồ họa chuẩn xác cho Designer và Editor
-
Hướng dẫn sửa lỗi card Wifi: Đơn giản, hiệu quả, ai cũng làm được!
-
5 mẹo chọn màn hình đồ họa cho dân thiết kế
-
Cách chọn bo mạch chủ phù hợp cho PC gaming
-
Mẹo bảo dưỡng PC để tăng tuổi thọ cho máy
-
Tại sao cần cập nhật phần mềm và driver thường xuyên?
-
Cách backup dữ liệu hiệu quả để tránh mất thông tin