Cách tạo hiệu ứng động cho logo bằng After Effects
Logo chuyển động ngày càng phổ biến trong thời đại ngày này. Giữa điện thoại thông minh và sự phát triển chung của công nghệ internet, logo hiện được bắt gặp thường xuyên hơn nhiều trong không gian kỹ thuật số và điều này mở ra cơ hội cho các hiệu ứng hình ảnh như hoạt ảnh không thể thực hiện được với các sản phẩm vật lý. Tất nhiên, sự phổ biến ngày càng tăng của logo chuyển động có nghĩa là ngày càng có nhiều thương hiệu cần nó để duy trì tính cạnh tranh. Vì vậy, học cách tạo hiệu ứng động cho logo có thể là một kỹ năng quý giá để đưa logo của bạn lên một tầm cao mới.
Đồng thời, phần mềm chuyển động cũng trở nên phổ biến, được sắp xếp hợp lý và trực quan hơn để hỗ trợ cơ sở người dùng ngày càng tăng này. Vì vậy, bất kể logo chuyển động nghe có vẻ kỹ thuật và khó khăn như thế nào, ngay cả những người mới bắt đầu giờ đây cũng có khả năng tạo chuyển động đơn giản nhưng hiệu quả.
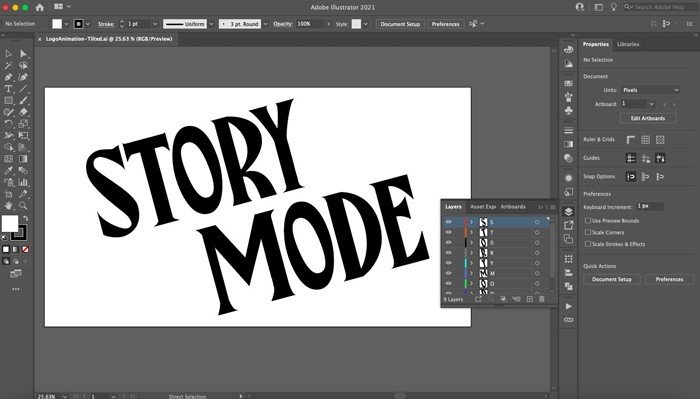
Dưới đây sẽ hướng dẫn bạn những điều cơ bản về logo chuyển động từ đầu đến cuối. Ví dụ, với logo đã tạo cho blog cá nhân của mình: Story Mode. Mặc dù chúng ta sẽ sử dụng Adobe After Effects trong hướng dẫn này, nhưng hầu hết các phần mềm chuyển động đều có chức năng tương tự và các nguyên tắc cơ bản về cách thức hoạt động của phần mềm sẽ áp dụng cho bất kỳ chương trình nào mặc dù tên cụ thể và các tùy chọn menu có thể khác nhau.
Cách tạo hiệu ứng động cho logo bằng After Effects trong 7 bước
Bước 1: Chuẩn bị file logo
Chúng ta sẽ thực sự bắt đầu hướng dẫn logo chuyển động trong Adobe Illustrator (hoặc phần mềm thiết kế logo tương đương mà bạn sở hữu). Điều này là để đảm bảo rằng tệp logo được thiết lập cho hoạt ảnh.
Mặc dù bản thân phần mềm chuyển động dựa trên raster, các tệp nguồn logo phải ở định dạng vector. Điều này cho phép chúng được thay đổi mà không làm giảm chất lượng hình ảnh (ví dụ: tăng tỷ lệ logo raster dẫn đến pixel hóa) và điều này sẽ hữu ích sau này khi làm việc với các lớp hình dạng.

Logo cũng nên được xếp lớp thay vì nhóm thành một đối tượng duy nhất. Điều này cho phép bạn dễ dàng tạo các hoạt ảnh phức tạp hơn bằng cách tạo hoạt ảnh cho các phần riêng biệt của logo. Bạn có thể tạo các lớp mới bằng cách sử dụng nút Thêm lớp mới ở cuối bảng điều khiển Lớp, sau đó sao chép và dán các phần logo của bạn vào chúng.
Cuối cùng, vì hoạt ảnh có bản chất là kỹ thuật số, nên cũng đang làm việc với các màu RGB. Nếu tệp Illustrator của bạn được đặt thành CMYK, bạn có thể thay đổi điều này bằng cách chọn logo của mình và điều hướng đến Edit > Edit Colors > Convert to RGB .
Khi bạn đã sẵn sàng, hãy xuất biểu trưng của mình dưới dạng tệp vector đầy đủ các lớp. Vì các loại tệp After Effects nằm trong họ phần mềm Adobe nên sẽ lưu logo đã tạo dưới dạng tệp AI (Adobe Illustrator), nhưng có một số loại tệp vectơ khác nhau để chọn nếu bạn đang sử dụng một loại tệp khác. phần mềm.
Bước 2: Nhập logo vào After Effects
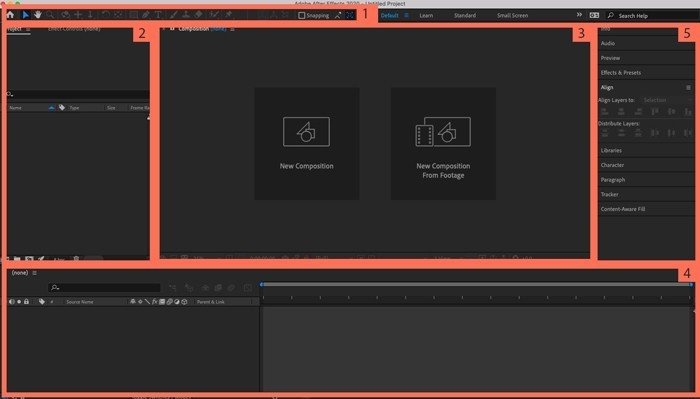
Mở After Effects Giao diện thoạt nhìn có vẻ phức tạp, vì vậy hãy chia nhỏ các yếu tố cần thiết:

- Bảng công cụ: Đây là nơi bạn có thể truy cập các công cụ xây dựng đồ họa cơ bản như công cụ bút, công cụ gõ,…
- Bảng điều khiển dự án: Đây là nơi bạn quản lý và sắp xếp các tệp phương tiện cho dự án tổng thể của mình.
- Cửa sổ sáng tác: Đây là cửa sổ xem trước video trong đó bạn có thể xem hoạt ảnh cho sáng tác hiện tại (thường được gọi là bản tổng hợp) mà bạn đang làm việc. Comps về cơ bản là những cảnh mà mỗi cảnh có dòng thời gian chuyển động riêng. Chúng ta sẽ thảo luận sâu hơn về bố cục trong phần tiếp theo.
- Dòng thời gian: Đây là nơi bạn sẽ tạo hoạt ảnh của mình. Nó bao gồm cả dòng thời gian theo nghĩa đen ở bên phải (nơi bạn sẽ thiết lập các sự kiện chuyển động để kích hoạt trên biểu đồ dựa trên thời gian) và khu vực comp ở bên trái (nơi bạn sẽ tạo lớp và chỉnh sửa các thuộc tính của nội dung phương tiện của mình).
- Bảng điều khiển: Đây là nơi bạn có thể truy cập các chức năng hỗ trợ khác nhau như thông tin phương tiện, tùy chọn căn chỉnh đoạn văn và căn chỉnh cũng như thư viện hiệu ứng hình ảnh và chuyển động tạo sẵn được tích hợp trong After Effects.
Nếu bạn không chắc chắn về bất kỳ công cụ hoặc nút nào, di chuột qua công cụ hoặc nút đó sẽ cung cấp cho bạn mô tả.
Để nhập tệp logo của bạn, chỉ cần kéo và thả tệp đó vào bảng Dự án hoặc điều hướng đến Tệp > Nhập > Tệp. Trong hộp thoại tiếp theo, hãy chọn nhập phương tiện dưới dạng Footage and Merged Layers .
Bước 3: Thiết lập thành phần
Thành phần (comp) là một vùng chứa cho phép bạn tạo lớp, chỉnh sửa và áp dụng hoạt ảnh cho các tệp phương tiện. Một sản phẩm lớn hơn, chẳng hạn như một bộ phim, sẽ chứa nhiều bản tổng hợp được tổ chức trong bảng điều khiển dự án. Vì vậy, bạn có thể coi comp là một cảnh duy nhất trong bộ phim đó và mỗi comp sẽ có dòng thời gian riêng. Trong trường hợp một hoạt ảnh logo dài chưa đến năm giây cần rất ít comps.

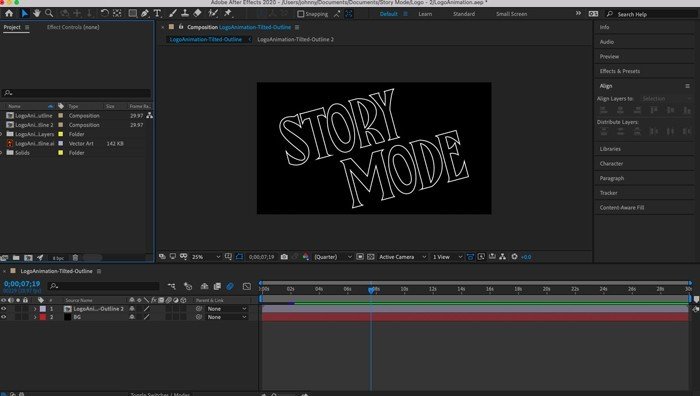
Hãy bắt đầu với một nền đơn giản. Nhấp chuột phải vào bảng comp và chọn New > Solid . Vì logo có màu trắng nên chọn màu đen, nhưng bạn có thể chọn bất kỳ màu nào bạn muốn. Trong cửa sổ sau, đặt tên cho vật rắn (“BG” trong trường hợp đó) và nhấp vào nút Make Comp Size và chọn OK. Bây giờ hãy kéo tệp logo của bạn từ bảng dự án vào bảng dòng thời gian và bạn sẽ thấy logo của mình được xem trước trong cửa sổ comp. Nếu không, hãy đảm bảo rằng bạn sắp xếp lại các lớp của mình bằng cách kéo khối nền bên dưới tệp logo.
Nhấp chuột phải vào tệp logo trong bảng comp và chọn Create > Convert to Layered Comp. Điều này sẽ biến tệp logo của bạn thành một comp khác (bạn sẽ thấy biểu tượng đã thay đổi). Nhấp đúp vào tệp logo bây giờ sẽ mở ra một tab mới và đưa bạn vào phần mềm mới này chứa tất cả các lớp riêng biệt mà bạn đã thiết lập trong Illustrator. Bây giờ bạn có thể thấy cách comp hoạt động: về cơ bản chúng giống như các thư mục lồng nhau.
Nếu muốn, bạn có thể chuyển đổi từng lớp này thành comp của riêng chúng bằng cách nhấp chuột phải và chọn Pre-compose. Điều này sẽ cung cấp cho lớp đó một dòng thời gian hoạt ảnh riêng biệt được lồng trong phần trước đó. Và nếu bạn muốn tạo hiệu ứng động cho toàn bộ logo cùng một lúc, bạn sẽ sử dụng dòng thời gian được liên kết với phần chính.
Ngoài cách đó ra, chúng ta hãy tìm hiểu xem các mốc thời gian này hoạt động như thế nào đối với chuyển động .
Bước 4: Tạo hiệu ứng với khung hình chính
Cách mà After Effects (và hầu hết các phần mềm chuyển động) hoạt động là thông qua các khung hình chính. Khung hình chính về cơ bản là các điểm đánh dấu mà bạn có thể đặt dọc theo dòng thời gian để xác định thời điểm xảy ra trạng thái bắt đầu và trạng thái kết thúc cho hoạt ảnh của bạn.
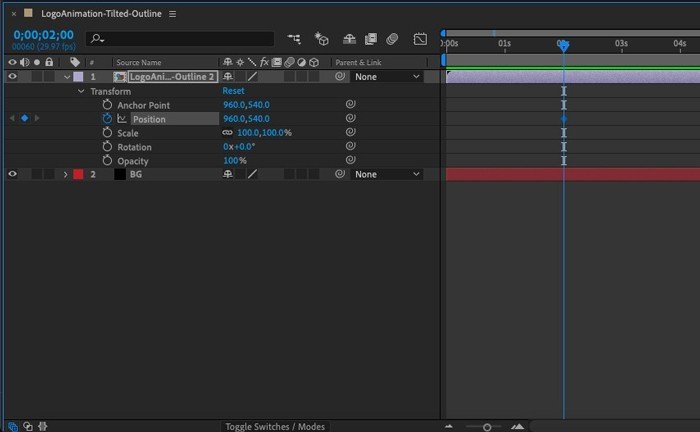
Ví dụ: hãy bắt đầu với một hoạt ảnh rất đơn giản: hiệu ứng mờ dần. Có các thuộc tính khác nhau được gắn vào một đối tượng và các thuộc tính được thay đổi trong một khoảng thời gian nhất định về cơ bản là hoạt ảnh. Để xem các thuộc tính này, hãy nhấp vào biểu tượng mở rộng bên cạnh cả logo comp và thuộc tính Transform tiếp theo.

Đối với hoạt ảnh mờ dần, bạn muốn làm việc với thuộc tính đo khả năng hiển thị của một đối tượng: Độ mờ. Độ mờ được đặt thành 100% vì logo hoàn toàn hiển thị theo mặc định.
Nhấp vào biểu tượng đồng hồ bấm giờ bên cạnh Độ mờ và bạn sẽ thấy một viên kim cương xuất hiện ở bất kỳ nơi nào điểm đánh dấu đầu phát của bạn (đường màu xanh vẽ nguệch ngoạc cắt ngang dòng thời gian) đã được đặt. Đây là một khung hình chính, về cơ bản là ảnh chụp nhanh giá trị hiện tại của thuộc tính đã chỉ định. Di chuyển khung hình chính bằng cách nhấp và kéo khung hình chính đến mốc 2 giây trên dòng thời gian. Kéo đầu phát trở lại mốc 0 giây, sau đó tạo một khung hình chính khác và đặt Độ mờ thành 0%. Nhấn phím cách để xem trước hoạt ảnh trong cửa sổ comp.
Bạn sẽ thấy rằng bạn đã tạo một hoạt ảnh mờ dần bằng cách thay đổi Độ mờ từ 0% thành 100% trong vòng 2 giây chỉ với hai khung hình chính. Đây là cách hiệu quả để tất cả hoạt ảnh được thực hiện trong After Effects. Bạn tạo một khung hình chính bắt đầu và một khung hình chính kết thúc ở các khoảng thời gian khác nhau dọc theo dòng thời gian và After Effects sẽ tự động tính toán các chuyển đổi khung hình cần thiết để đi từ điểm A đến điểm B (theo truyền thống được gọi là các điểm giữa trong chuyển động).
Bạn có thể thấy rằng có một số thuộc tính mà bạn có thể làm việc với thuộc tính Transform sẽ giải thích ngắn gọn ở đây. Vui lòng thử nghiệm với tạo khung hình chính và thay đổi từng thứ này để cảm nhận về khả năng hoạt ảnh của chúng:
- Vị trí: Thuộc tính này mô tả vị trí của logo trong không gian X, Y trên màn hình comp và cho phép bạn tạo hiệu ứng chuyển động tuyến tính.
- Tỷ lệ: Thuộc tính này mô tả kích thước của logo (dưới dạng tỷ lệ phần trăm so với kích thước đầy đủ của tệp nguồn) và cho phép bạn tạo các hoạt ảnh phát triển hoặc thu nhỏ.
- Rotation: Thuộc tính này mô tả hướng theo độ và cho phép bạn tạo hoạt ảnh quay.
Mẹo chuyên nghiệp: Khi nói đến hoạt ảnh logo, sẽ rất hợp lý khi làm việc ngược lại (như chúng ta đã làm với hiệu ứng mờ dần) vì hoạt ảnh được cho là kết thúc trên logo hoàn chỉnh, đã hoàn thiện. Điều này có nghĩa là bạn sẽ cần tạo các khung hình chính trước khi thay đổi bất kỳ thứ gì để bạn có ảnh chụp nhanh các giá trị thuộc tính ở trạng thái mặc định của chúng. Sau đó, bạn có thể di chuyển các khung hình chính đó đến điểm cuối dự định của mình trên dòng thời gian (tuy nhiên bạn muốn hoạt ảnh kéo dài bao lâu) và tạo các khung hình chính mới cho các thay đổi khi bắt đầu dòng thời gian.
Bước 5: Làm sinh động logo của bạn với các lớp hình dạng
Bây giờ chúng ta hãy đi vào một số kỹ thuật chuyển động thú vị hơn thông qua các lớp hình dạng. Các lớp hình dạng là các đối tượng chứa thông tin đường dẫn chẳng hạn như các điểm neo và các đường kết nối (tương tự như trong các chương trình vector) và thao tác với chúng sẽ mở ra cánh cửa cho toàn bộ các khả năng chuyển động ngoài thuộc tính Transform.

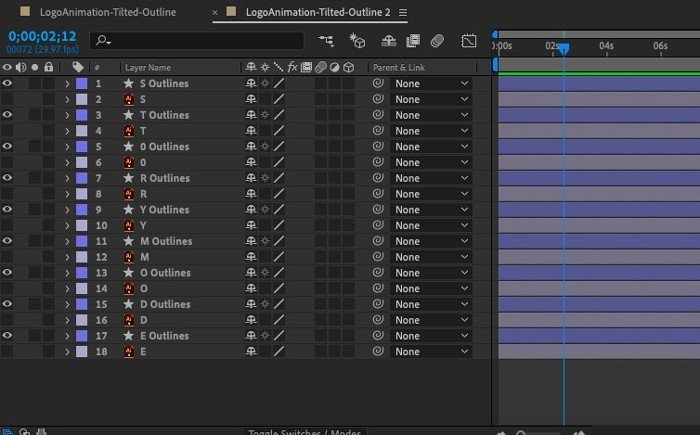
Đầu tiên, chúng ta sẽ chuyển đổi logo thành một lớp hình dạng. Trong bảng tính toán theo lớp (các lớp được tạo từ bước 3), chọn tất cả các lớp của bạn, nhấp chuột phải và chọn Tạo > Tạo Hình dạng từ Lớp Vector. Bạn sẽ thấy mỗi lớp được nhân đôi với một ngôi sao bên cạnh – đây là một lớp hình dạng. Được lồng bên dưới lớp hình dạng, bạn sẽ tìm thấy thuộc tính Nội dung bên cạnh thuộc tính Chuyển đổi. Ở bên phải thuộc tính Nội dung, bạn cũng sẽ thấy nút Thêm cho phép bạn chọn nhiều thuộc tính hơn nữa để tạo hiệu ứng động.

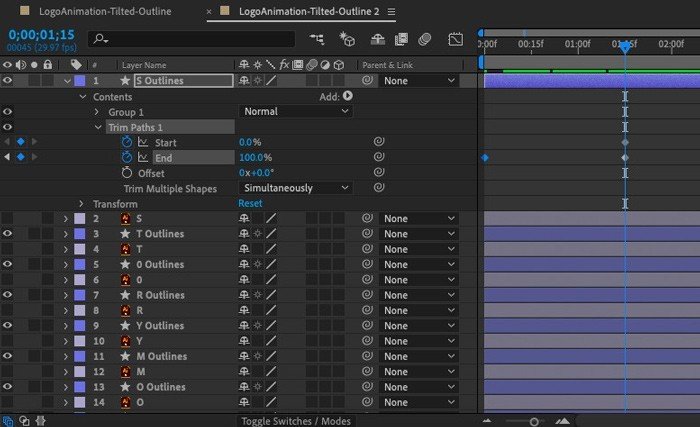
Bạn có thể sử dụng một hoạt ảnh khá phổ biến và hữu ích bằng cách sử dụng thuộc tính Trim Paths. Để làm điều này,có thể đã thêm Đường cắt bằng nút Thêm vào các lớp hình dạng cho mỗi chữ cái, đặt khung hình chính thuộc tính Kết thúc thành 0% khi bắt đầu dòng thời gian và 100% sau khoảng 1 giây. Như bạn có thể thấy, điều này làm cho đường viền của các chữ cái xuất hiện được vẽ bởi một bàn tay vô hình trong thời gian thực.
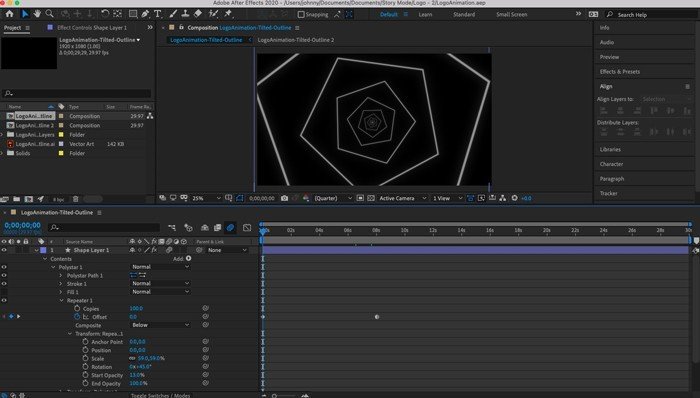
Ngoài ra, muốn kết hợp một số hoạt ảnh có điểm nhấn vào nền. Vì đang làm việc với màu đen và trắng, nên đã chọn hiệu ứng đường hầm vòng lặp gợi nhớ đến Vùng Chạng vạng. Để làm điều này, nên sử dụng công cụ đa giác trên thanh công cụ để vẽ một hình dạng ở giữa trang tính của mình, tạo một lớp hình dạng mới.
Sau đó, thêm thuộc tính Bộ lặp, căn giữa vị trí và tăng số lượng bản sao. Điều này nhân đôi hình dạng để tạo ra một đường hầm dường như vô tận. Việc điều chỉnh tỷ lệ sẽ tăng khoảng cách giữa mỗi bản sao và thay đổi cách xoay sẽ định hướng các bản sao theo các hướng khác nhau để thu hút sự chú ý của người xem.
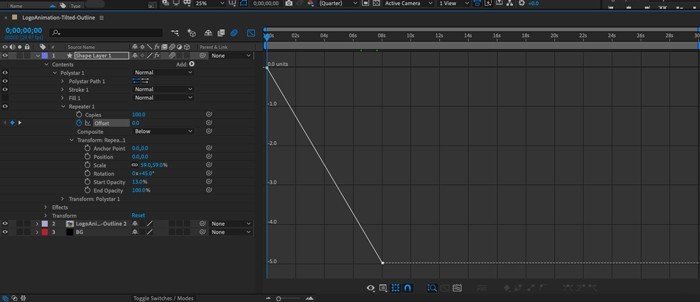
Cuối cùng, để tạo hoạt ảnh này, đã tạo một khung hình chính Offset bằng 0 ở đầu dòng thời gian và đặt nó thành giá trị âm sau đó trong dòng thời gian.

Có thể bạn đang nghĩ rằng có rất nhiều lựa chọn cho các lớp hình dạng. Điều này đúng: có đầy đủ các khóa học trực tuyến dành riêng cho chủ đề này và bạn nên dành thời gian để thử nghiệm, thực hành và học hỏi.
Chỉ có bạn mới biết được phong cách hoạt ảnh nào sẽ phù hợp với logo của bạn hoặc bạn sẽ cần những công cụ hoạt ảnh cụ thể nào để đạt được phong cách đó. Tìm kiếm nguồn cảm hứng từ các biểu tượng chuyển động khác, chẳng hạn như đối thủ cạnh tranh, thương hiệu mà bạn ngưỡng mộ hoặc trên một trang web như Pinterest hoặc Dribbble – giống như bạn đã làm khi tạo biểu trưng ngay từ đầu.
Bạn sẽ thấy rằng một khi bạn bắt đầu phân tích những điều này với kiến thức mới tìm được của mình về cách tạo hiệu ứng động cho một biểu trưng mà nhiều biểu tượng dựa trên các thao tác đơn giản về hình dạng và biến đổi (ngay cả những biểu tượng có lớp rõ ràng trên các hiệu ứng nâng cao, cách điệu). Sau khi bạn tìm thấy một số hoạt ảnh ưng ý, bạn có thể làm việc ngược lại trong After Effects để cố gắng thiết kế ngược các hoạt ảnh này để thực hành.
Bước 6: Điều chỉnh thời gian chuyển động của bạn
Hãy dành một chút thời gian để nói về thời gian, mô tả tốc độ của các khung hình động trong suốt chuyển động. Bạn có thể xem biểu diễn trực quan về thời gian bằng cách điều hướng đến Trình chỉnh sửa biểu đồ. Để làm như vậy, hãy nhấp vào biểu tượng Biểu đồ (có nhãn Trình chỉnh sửa biểu đồ nếu bạn di chuột qua nó) ở gần đầu bảng dòng thời gian và thao tác này sẽ thay đổi dòng thời gian thành biểu đồ tuyến tính.
Nếu bạn nhấp vào một trong các thuộc tính khung hình chính của mình, bạn sẽ thấy một đường thẳng từ khung hình chính này sang khung hình chính tiếp theo. Ngay bây giờ, chỉ đang tạo các khung hình chính của điểm bắt đầu và điểm kết thúc nên để cho After Effects tính toán thời gian. Không có hướng, After Effects điều chỉnh đồng đều từng khung hình chuyển động, dẫn đến một đường thẳng hoàn hảo.

Tuy nhiên, thay đổi thời gian một cách có mục đích là điều mang lại cho chuyển động cảm giác chân thực. Ví dụ: trong hoạt ảnh quả bóng nảy, quả bóng di chuyển chậm hơn ở độ cao của độ nảy và nhanh hơn khi nó ở gần mặt đất hơn do động lượng và trọng lực. Nói cách khác, nó không di chuyển với cùng một tốc độ trong suốt hoạt ảnh và nếu có, điều này sẽ nổi bật là robot.

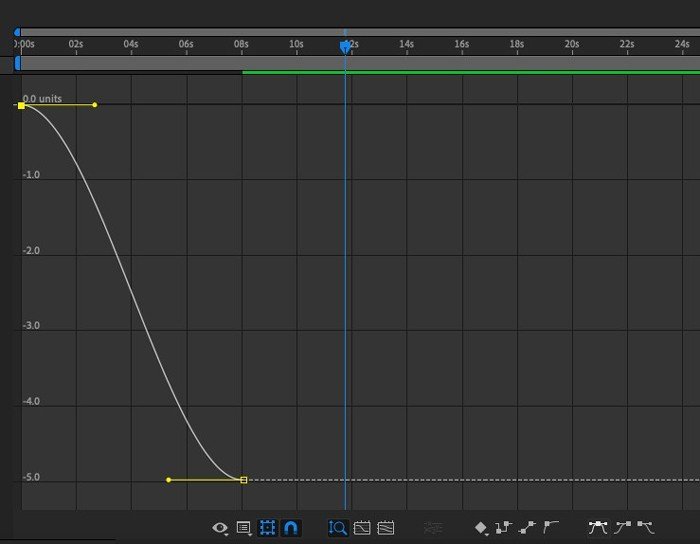
Trình chỉnh sửa biểu đồ cho phép bạn điều chỉnh thời gian trên hoạt ảnh của riêng mình bằng cách sử dụng cái được gọi là tay cầm bezier để biến đường biểu đồ thành đường cong. Về phía dưới cùng bên phải của Trình chỉnh sửa biểu đồ, bạn sẽ thấy một số biểu tượng của các điểm hình vuông được gắn vào các đường – đây là những công cụ nhỏ hơn.
Nhấp vào một trong các khung hình chính của bạn và di chuột qua các công cụ bezier cho đến khi bạn tìm thấy công cụ có nhãn Chuyển đổi khung hình chính thành Auto Bezier. Khi bạn bấm vào đây, bạn sẽ thấy một tay cầm màu vàng xuất hiện trong biểu đồ. Kéo núm điều khiển này xung quanh sẽ làm cho đường cong và điều này sẽ thay đổi thời gian hoạt ảnh của bạn. Nơi nào đường cong rõ ràng hơn, khung hình sẽ phát nhanh hơn và nơi nào đường cong mượt mà hơn, khung hình sẽ phát chậm hơn.

Để thực sự hiểu các sắc thái về cách tùy chỉnh thời gian của riêng bạn, cần có trải nghiệm chuyển động và đó là lý do tại sao điều chỉnh các đường cong bezier bằng tay là một chủ đề nâng cao hơn. Đối với mục đích của hướng dẫn dành cho người mới bắt đầu này, bạn nên sử dụng công cụ Easy Ease bezier (công cụ này áp dụng một đường cong tự động cho khung hình chính đã chọn của bạn) cho tất cả thời gian hoạt ảnh của bạn. Bạn có thể áp dụng Easy Ease cho khung hình chính bên ngoài Trình chỉnh sửa biểu đồ bằng cách chọn khung hình chính và nhấp chuột phải.
Bước 7: Xuất logo động của bạn
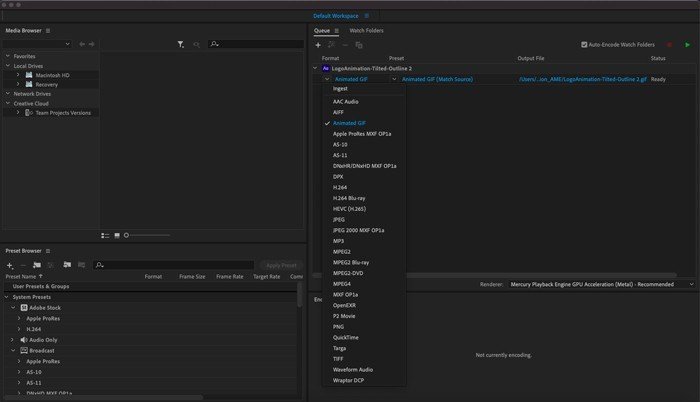
Khi bạn đã sẵn sàng xuất logo động đã hoàn thành của mình, hãy chuyển đến Tệp > Xuất > Thêm vào hàng đợi Adobe Media Encoder . Theo mặc định, After Effects sẽ xuất dưới dạng tệp mp4, điều này phù hợp với video. Vì muốn tạo một tệp hình ảnh có thể chia sẻ cho hoạt ảnh logo của mình, nên sẽ xuất dưới dạng GIF động. Trong cửa sổ Media Encoder, nhấp vào mũi tên bên cạnh dòng văn bản màu xanh được tô sáng bên dưới từ Format và chọn Animated GIF . Bạn cũng có thể đặt thư mục đích của tệp đã hoàn thành của mình bằng cách nhấp vào văn bản màu xanh bên dưới từ Tệp đầu ra.

Nhấp đúp vào văn bản màu xanh được đánh dấu bên dưới Cài đặt sẵn để hiển thị cửa sổ Cài đặt xuất. Có một số tùy chọn mà bạn muốn chú ý để giảm kích thước tệp: Chất lượng (20), Tốc độ khung hình (10, mặc dù tốc độ khung hình (khung hình/giây) cao hơn được khuyến nghị cho video ) và thời lượng, là thanh màu xanh bên dưới phần xem trước (4 giây). Chọn OK để đóng cửa sổ này.
Khi bạn đã hoàn tất, hãy chọn biểu tượng Phát màu xanh lục ở góc trên bên phải của Bộ mã hóa phương tiện và tệp của bạn sẽ hiển thị trong thư mục đích ưa thích của bạn. Và bạn đã có nó: một logo chuyển động đã hoàn thành!
>>>Tham khảo ngay: Top Máy Tính Thiết Kế Đồ Họa Bán Chạy Nhất
Làm cho thương hiệu của bạn trở nên sống động thông qua hoạt ảnh logo
Logo chuyển động không chỉ là một xu hướng phổ biến mà các thương hiệu buộc phải theo kịp. Ngoài ra còn có một phép thuật không thể phủ nhận đối với việc tạo hoạt ảnh cho logo và đó là một cách tuyệt vời để tạo ra khoảnh khắc thích thú về mặt hình ảnh cho những người tương tác với thương hiệu của bạn. Và may mắn thay, phần mềm chuyển động đã phát triển để hầu hết mọi người, bất kể kỹ năng, có thể truyền một chút phép thuật đó vào logo của riêng họ.
Như đã nói, mặc dù hướng dẫn này được thiết kế để giúp bạn bắt đầu với những kiến thức cơ bản về cách tạo hoạt ảnh cho logo, nhưng bạn phải thực hiện một số lần thử và sai, thực hành và thử nghiệm để có được bất kỳ điều gì vượt trên hoạt ảnh cơ bản. Nếu bạn muốn có một logo chuyển động thực sự đặc biệt, thì một nhà tạo hoạt ảnh logo chuyên nghiệp rất đáng để đầu tư.
Bài viết cùng chủ đề:
-
Sạc laptop liên tục có hại pin không? Mẹo bảo vệ pin laptop
-
Cách kiểm tra xem laptop có NPU không? Cách kiểm tra nhanh & chính xác
-
Cách phân vùng ổ cứng thông minh cho máy tính văn phòng
-
Máy tính bị đơ màn hình không tắt được? 5 cách xử lý nhanh gọn, hiệu quả 100%
-
Cách build máy tính chạy Blender tốt nhất 2025 – Cấu hình PC đồ họa chuyên dụng chuẩn tối ưu
-
Tự build PC tại nhà: Hướng dẫn chi tiết từ A-Z cho người mới
-
Cách build PC chơi PUBG max setting: Cấu hình nào phù hợp?
-
Cấu hình PC tối ưu cho Photoshop & AutoCAD
-
Màn hình laptop bị giật: Nguyên nhân và cách khắc phục hiệu quả
-
Cách chọn màn hình đồ họa chuẩn xác cho Designer và Editor
-
Hướng dẫn sửa lỗi card Wifi: Đơn giản, hiệu quả, ai cũng làm được!
-
5 mẹo chọn màn hình đồ họa cho dân thiết kế
-
Cách chọn bo mạch chủ phù hợp cho PC gaming
-
Mẹo bảo dưỡng PC để tăng tuổi thọ cho máy
-
Tại sao cần cập nhật phần mềm và driver thường xuyên?
-
Cách backup dữ liệu hiệu quả để tránh mất thông tin