Cách tạo hiệu ứng chữ kính vỡ đơn giản trong Photoshop
Hướng dẫn này sẽ chỉ cho bạn cách sử dụng một vài layer style để tạo ra một hiệu ứng chữ kính vỡ. Sau đó, nó sẽ hướng dẫn cách bạn sử dụng công cụ selection tool và layer mask để chuyển nó thành kính bị vỡ. Hãy bắt đầu nào!
Hiệu ứng văn bản này lấy cảm hứng từ nhiều Layer Style sẵn có trên GraphicRiver.
1. Cách tạo ra một nền
Bước 1
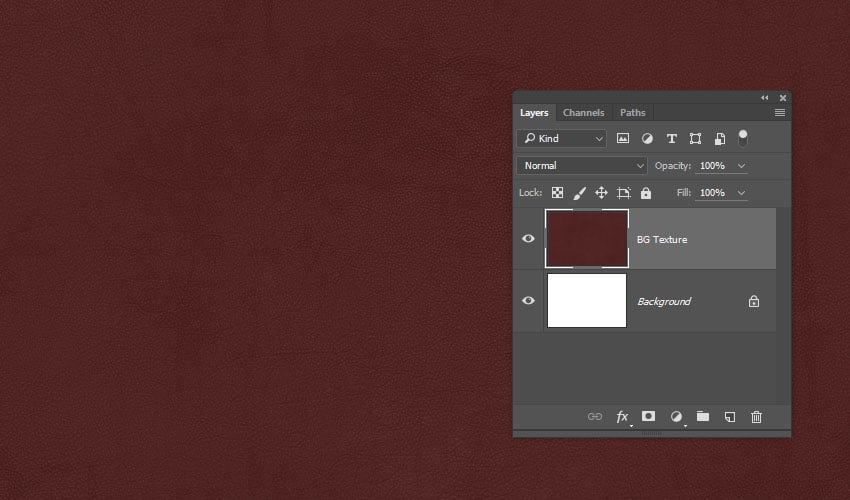
Tạo một tài liệu mới 100 x 667 px. Sau đó đặt tấm hình Sorensen Leather – Campo-burgundy-20824 bên trên layer Background, đổi tên layer của nó thành BG Texture, và điều chỉnh kích thước theo ý bạn.

Bước 2
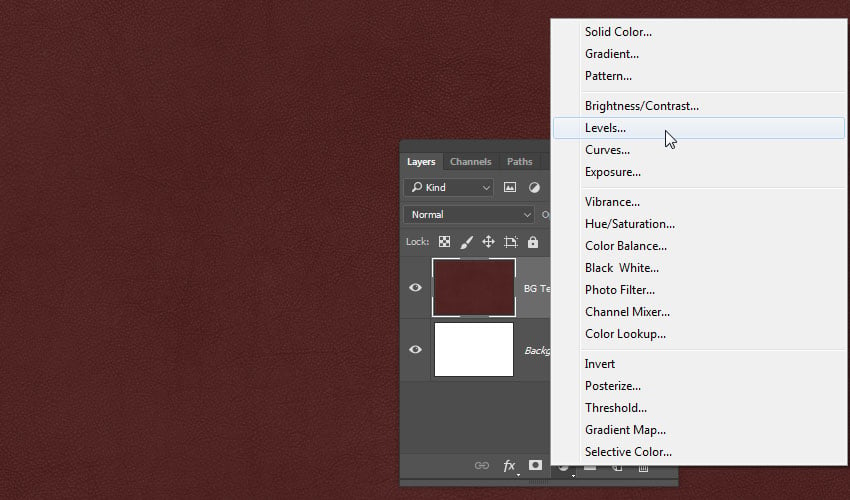
Nhấp vào biểu tượng Create new fill or adjustment layer ở phía dưới cùng của bảng Layers, và chọn Levels.

Bước 3
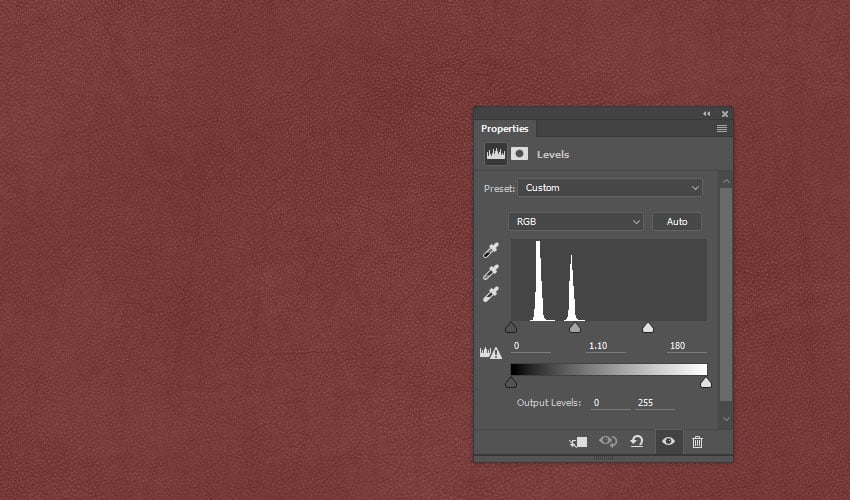
Thay đổi giá trị Gamma thành 1.10 và Highlights thành 180.

Bước 4
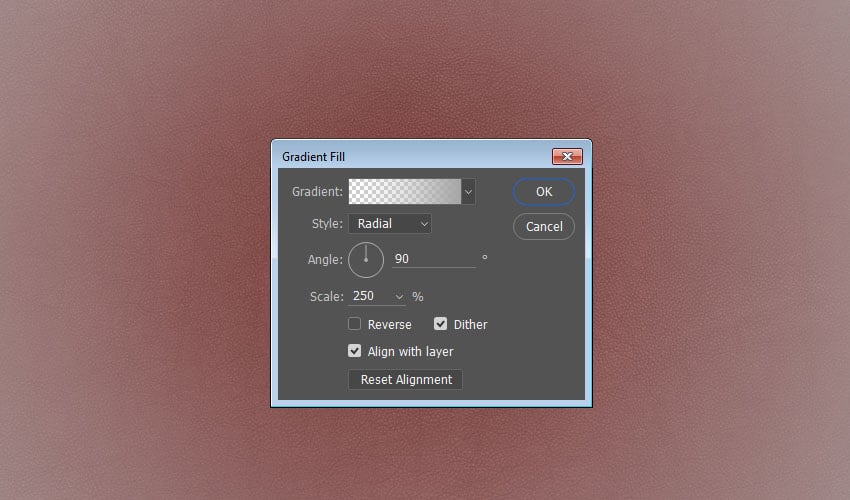
Thêm layer Gradient bên trên tất cả các layer khác.
Tạo một gradient (chuyển màu) từ Trong suốt đến Màu đặc, sử dụng các màu #d6d6d6 ở bên trái và #a6a6a6 ở bên phải.
Thay đổi Style thành Radial và Scale thành 250, và tích vào hộp đánh dấu Dither.

Bước 5
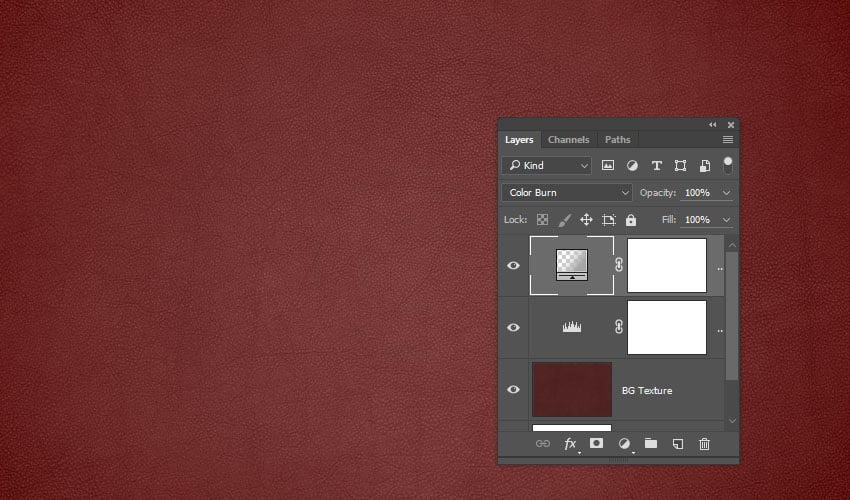
Thay đổi Blend Mode của layer Gradient thành Color Burn.

2. Cách tạo Văn bản
Bước 1
Tạo văn bản Chữ in hoa sử dụng phông chữ Ronnia Bold. Thiết lập Color thành White, và Size thành 150 pt.

Bước 2
Thay đổi giá trị Fill của layer văn bản thành 0, và nhân bản nó hai lần.

3. Cách áp dụng một Layer Style vào Layer văn bản ban đầu
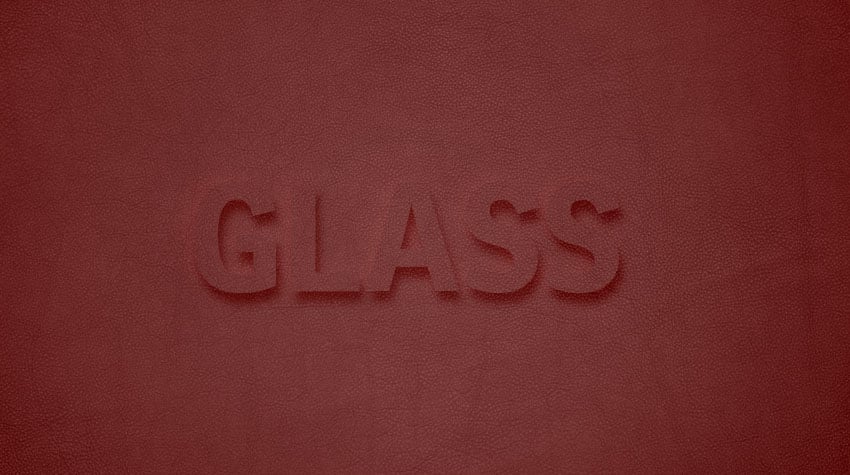
Nhấp đúp vào layer văn bản ban đầu để áp dụng layer style sau:
Bước 1
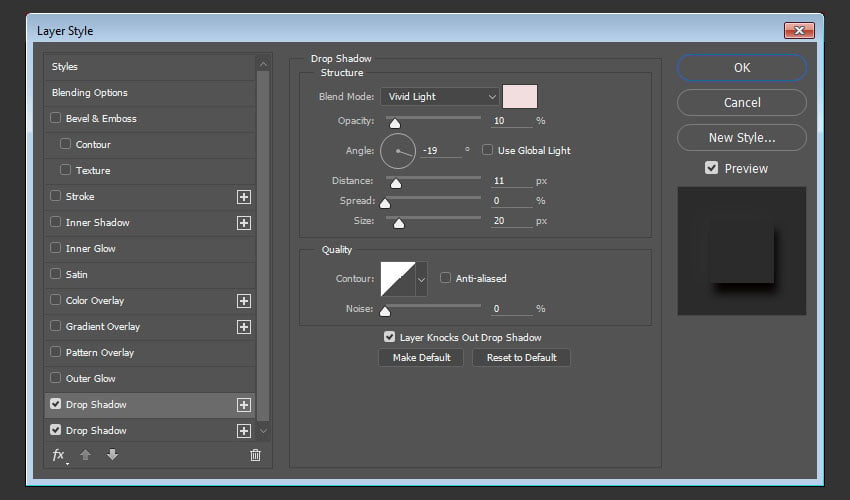
Thêm một Drop Shadow với các thiết lập sau:
- Blend Mode: Vivid Light
- Color: #f2dede
- Opacity: 10%
- Bỏ chọn hộp đánh dấu Use Global Light
- Angle: -19
- Distance: 11
- Size: 20

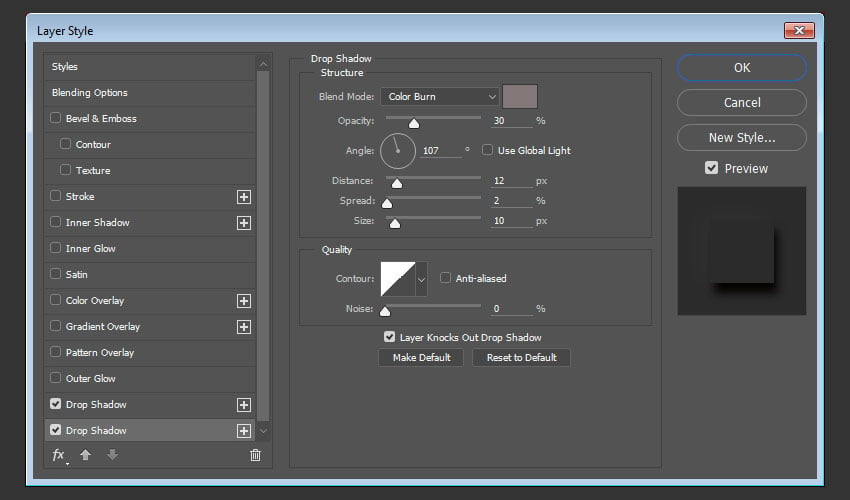
Bước 2
Nhấp vào dấu + ở bên phải của tab Drop Shadow để thêm một hiệu ứng Drop Shadow khác với các thiết lập sau:
- Blend Mode: Color Burn
- Color: #837777
- Opacity: 30%
- Bỏ chọn hộp đánh dấu Use Global Light
- Angle: 107
- Distance: 12
- Spread: 2
- Size: 10

Điều này sẽ tạo một phần drop shadow và highlight của hiệu ứng.

4. Cách áp dụng một Layer Style vào bản sao Layer Văn bản Đầu tiên
Nhấp đúp vào bản sao đầu tiên của layer văn bản để áp dụng layer style sau:
Bước 1
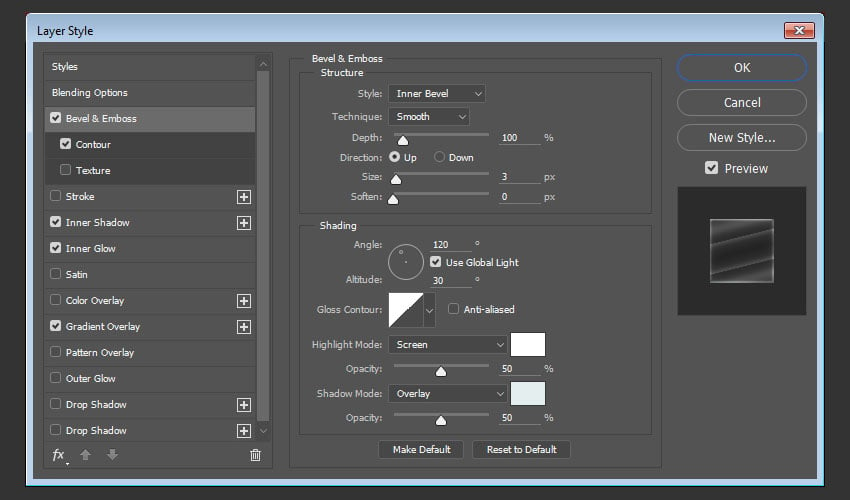
Thêm một Bevel and Emboss với các thiết lập sau:
- Size: 3
- Shadow Mode: Overlay
- Color: #e4eeee
- Color: #e4eeee
Bước 2
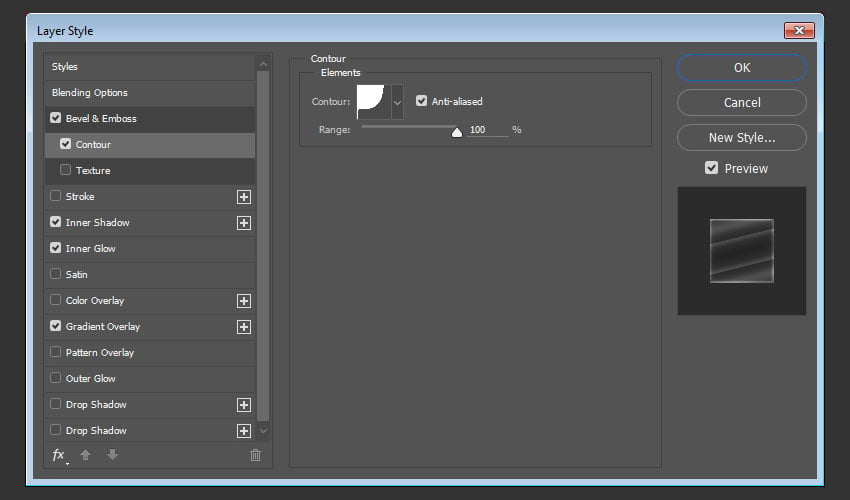
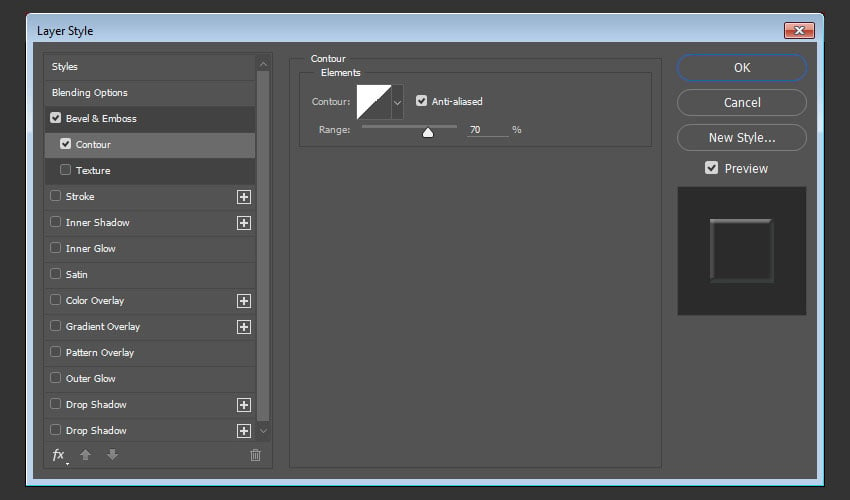
Thêm một Contour với các thiết lập sau:
- Contour: Cove – Deep
- Tích vào hộp đánh dấu Anti-aliased.
- Range: 100%
Bước 3
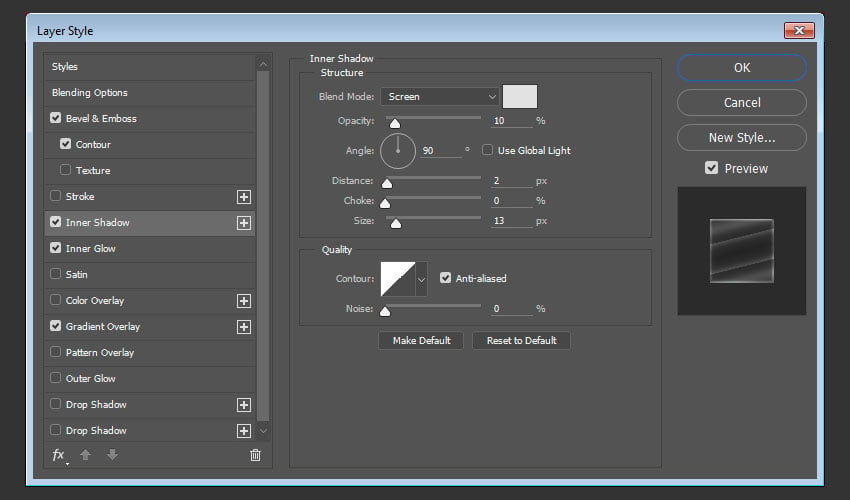
Thêm một Inner Shadow với các thiết lập sau:
- Blend Mode: Screen
- Color: #e2e2e2
- Opacity: 10%
- Bỏ chọn hộp đánh dấu Use Global Light
- Angle: 90
- Distance: 2
- Size: 13
Bước 4
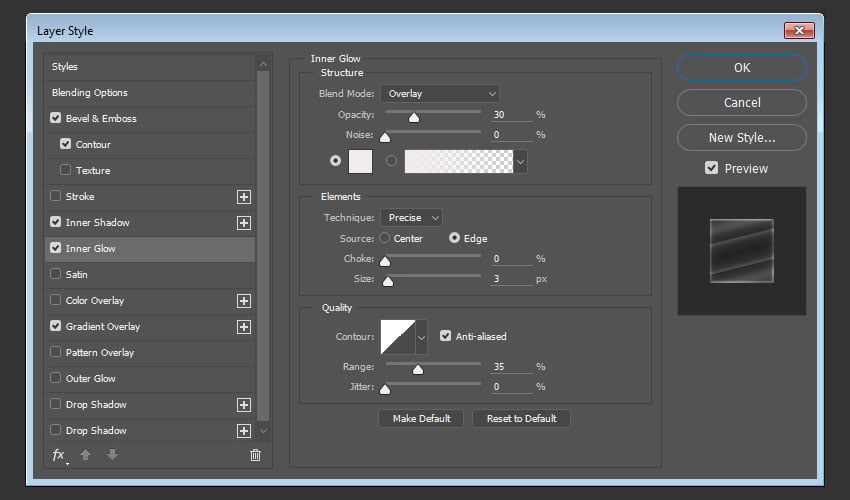
Thêm một Inner Glow với các thiết lập sau:
- Blend Mode: Overlay
- Opacity: 30%
- Color: #f1ecec
- Technique: Precise
- Size: 3
- Bỏ chọn hộp đánh dấu Anti-aliased
- Range: 35
Bước 5
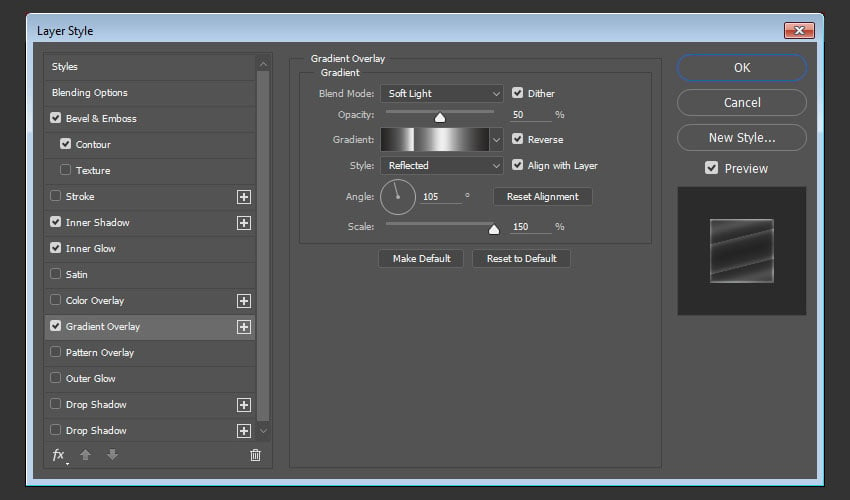
Thêm một Gradient Overlay với các thiết lập sau:
- Tích vào hộp đánh dấu Dither
- Blend Mode: Soft Light
- Opacity: 50%
- Style: Reflected
- Angle: 105
- Scale: 150%
- Tích vào hộp đánh dấu Reverse
- Nhấp vào hộp Gradient để tạo chuyển màu
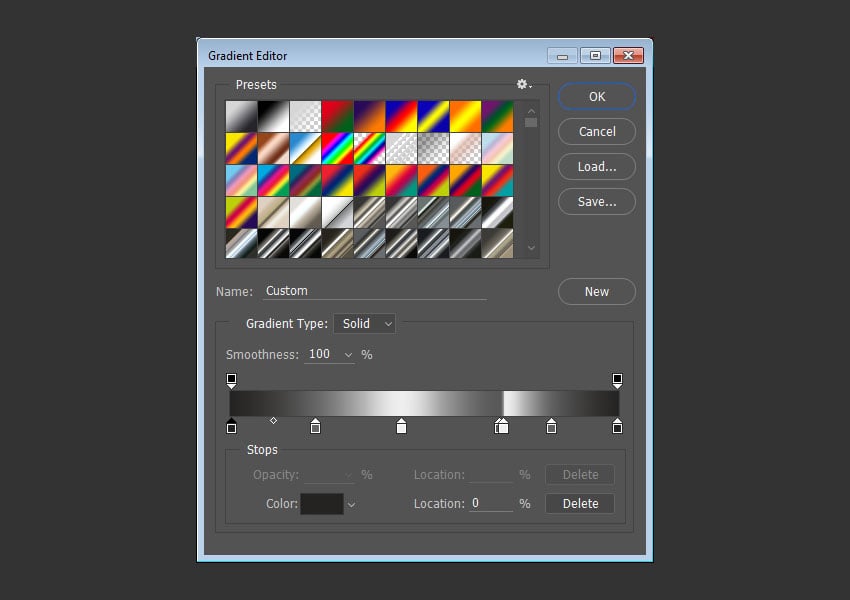
Bước 6
Để tạo Gradient, bạn sẽ cần nhấp phía dưới thanh gradient để thêm các Color Stop (Điểm dừng màu sắc), và khi bạn nhấp lên mỗi Color Stop, bạn có thể thay đổi giá trị Color và Location. Dưới đây là các giá trị Color Stop được sử dụng từ trái qua phải:
Color – Location
- #252321 – 0%
- #656565 – 22%
- #eeeeee – 44%
- #585858 – 69%
- #eeeeee – 70%
- #606060 – 83%
- #252321 – 100%
Bước 7
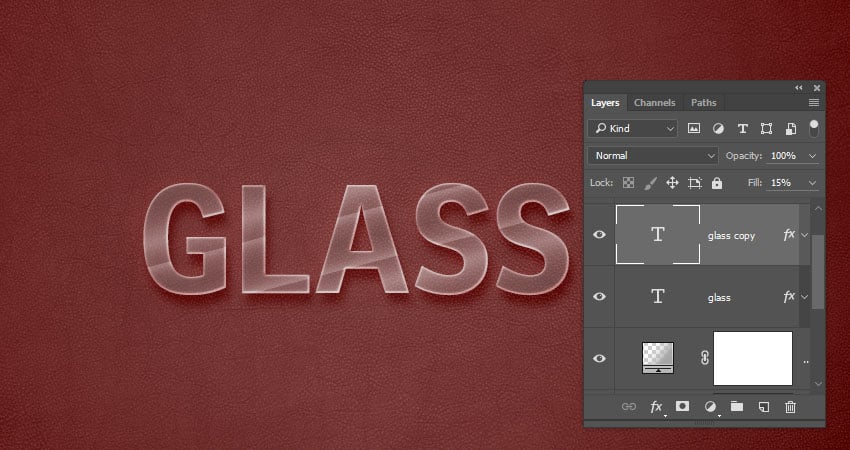
Thay đổi Fill của bản sao layer đầu tiên thành 0.

5. Cách áp dụng một Layer Style vào Bản sao thứ hai của Layer Văn bản
Nhấp đúp vào bản sao thứ hai của layer văn bản để áp dụng layer style sau:
Bước 1
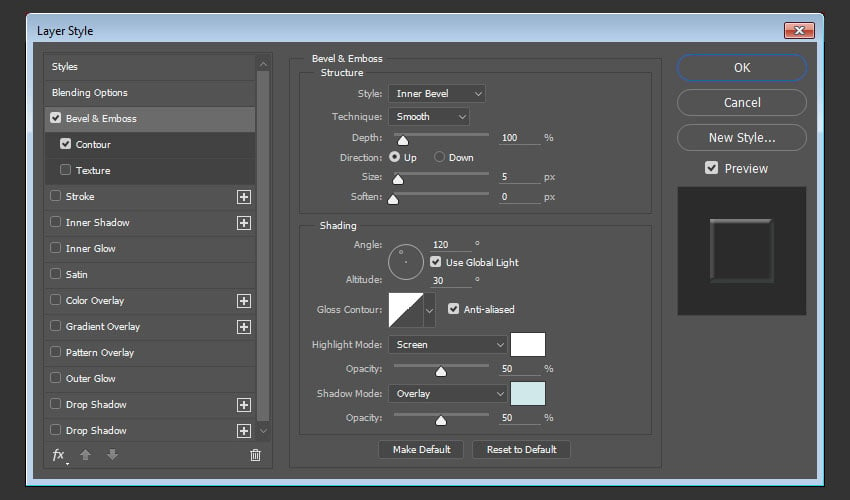
Thêm một Bevel and Emboss với các thiết lập sau:
- Size: 5
- Tích vào hộp đánh dấu Anti-aliased
- Shadow Mode: Overlay
- Color: #d0e8e9
Bước 2
Thêm một Contour với các thiết lập sau:
- Tích vào hộp đánh dấu Anti-aliased.
- Range: 70%

Điều này sẽ định phong cách cho phần cuối cùng của hiệu ứng.

6. Cách Mask một Vùng chọn
Bước 1
Chọn công cụ Polygonal Lasso Tool, và nhấp vào biểu tượng Add to selection trên thanh Options.
Những gì bạn cần làm tiếp theo là tạo ra các hình dạng sắc cạnh trên một số phần của văn bản, để bắt chước các phần diện mạo của các vùng bị vỡ.

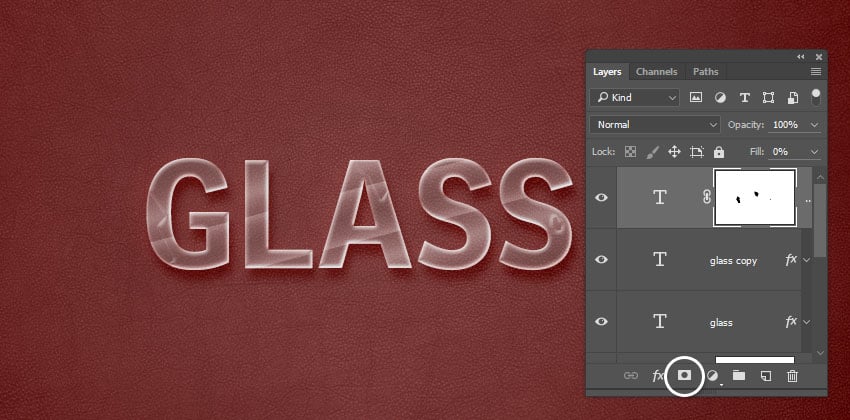
Bước 2
Khi bạn tạo xong vùng chọn, giữ phím Option và nhấp vào biểu tượng Add layer mask ở dưới cùng của bảng Layers.

Bước 3
Giữ phím Option lần nữa, và kéo mask vào trong mỗi bản sao của các layer văn bản.

7. Cách tạo Các mãnh vỡ Đơn giản
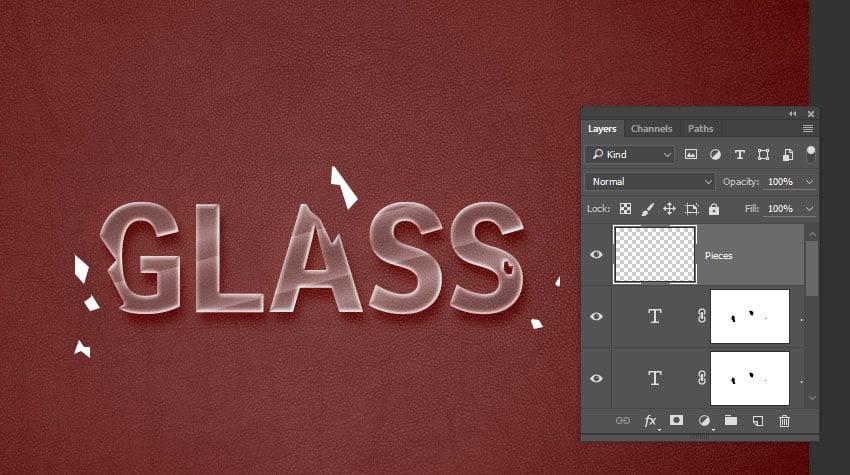
Bước 1
Với công cụ Polygonal Lasso Tool, một lần nữa, tạo mộ số vùng chọn sắc cạnh của các hình dạng mảnh vỡ xung quanh văn bản, để tạo các mảnh vỡ.
Một khi bạn thực hiện xong, tạo một layer mới bên trên tất cả các layer khác, đặt tên nó là Pieces, và tô màu vùng chọn của pieces bằng màu trắng White.
Nhấn Command-D để bỏ vùng chọn.

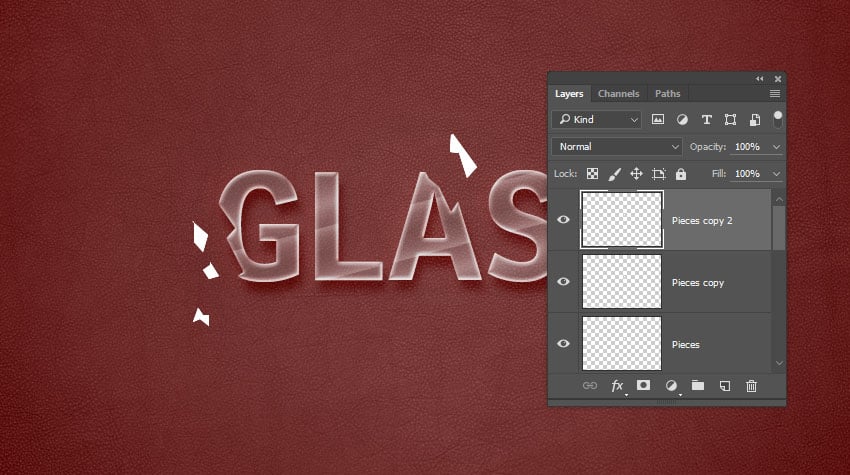
Bước 2
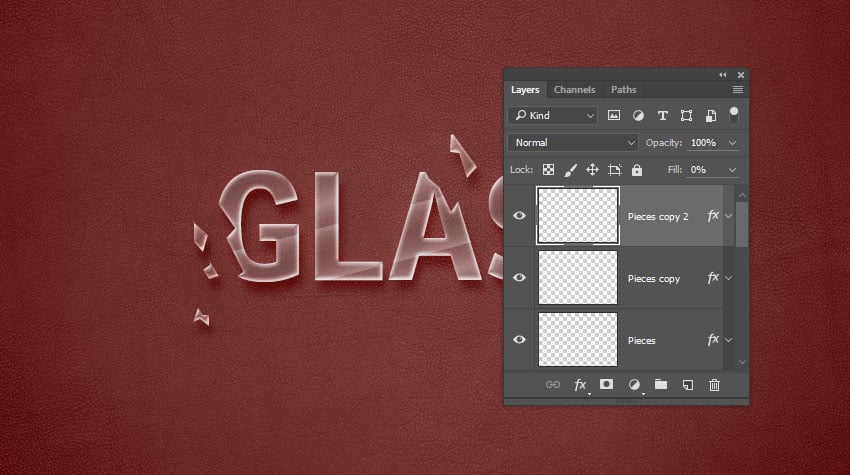
Nhân bản layer Pieces hai lần.

8. Cách Sao chép và Dán các Layer Style
Bước 1
Nhấp chuột phải vào layer văn bản ban đầu và chọn Copy Layer Style. Sau đó nhấp chuột phải lên layer Pieces, và chọn Paste Layer Style.
Lặp lại điều đó cho bản sao đầu tiên và thứ hai của layer văn bản và layer Pieces.

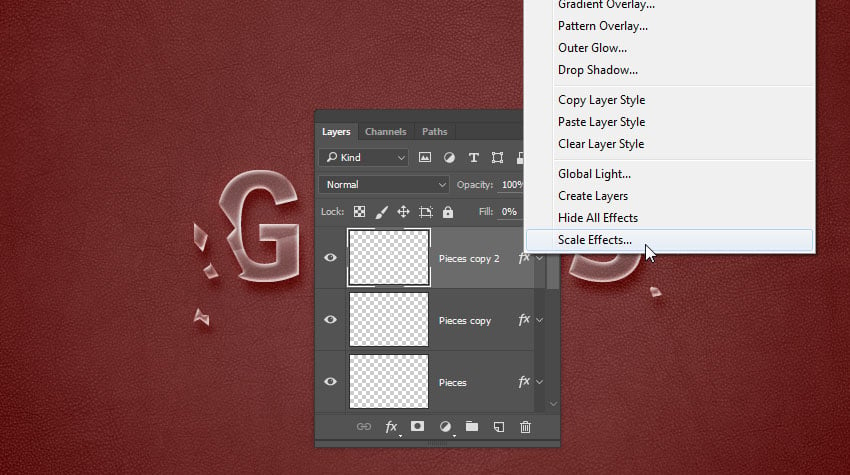
Bước 2
Nhấp chuột phải vào biểu tượng fx ở bên phải của layer Pieces, và chọn Scale Effect.

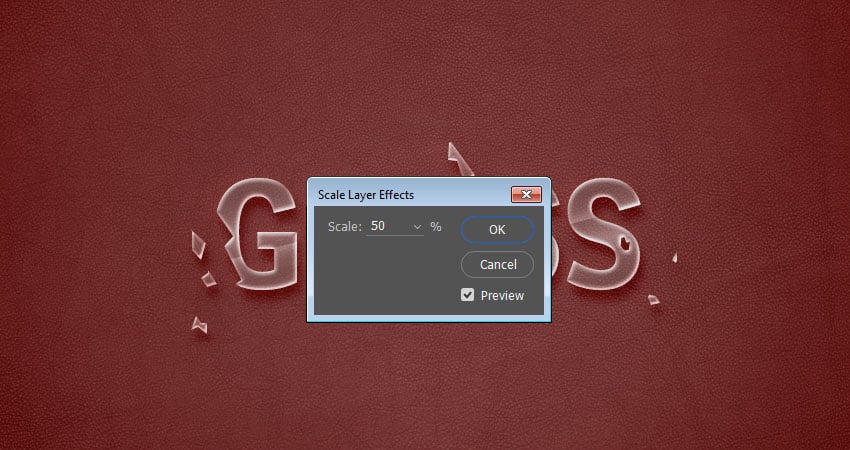
Bước 3
Thiết lập giá trị Scale thành 50%. Lặp lại điều đó cho các bản sao layer Pieces.

Bước 4
Nhấp đúp lên layer Pieces, và thay đổi giá trị Size của hiệu ứng Drop Shadow thành 10.

Điều này sẽ đảm bảo rằng bóng đổ có cùng kích thước đối với tất cả các phần văn bản.

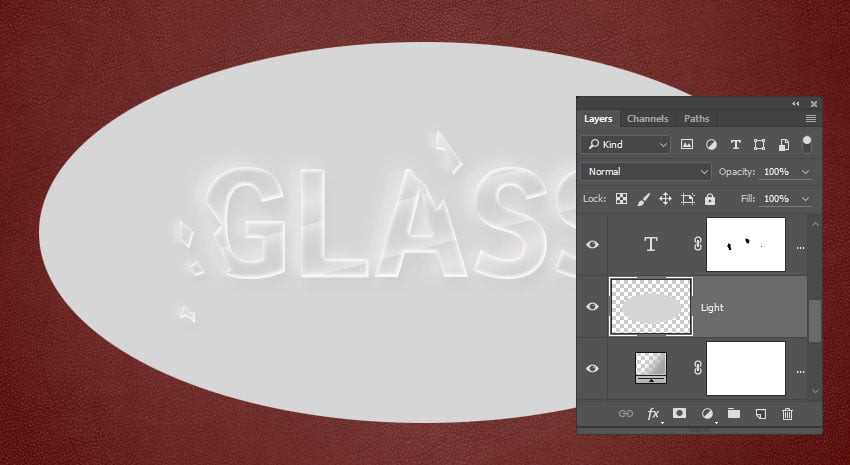
9. Cách tạo một Hiệu ứng Đèn sân khấu
Bước 1
Sử dụng công cụ Elliptical Marquee Tool để tạo một hình elip xung quanh văn bản.

Bước 2
Tạo một layer mới bên trên của layer Gradient và đặt tên nó là Light.
Tô vùng chọn với màu #d6d6d6.

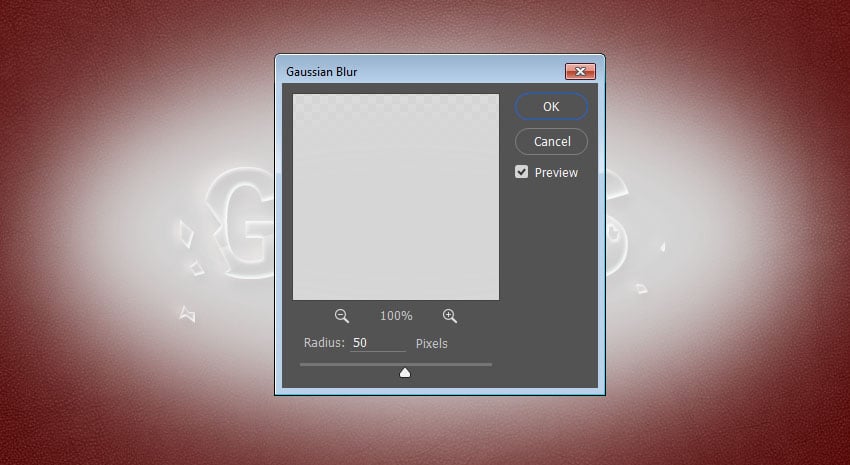
Bước 3
Vào Filter > Blur > Gaussian Blur, và thiết lập Radius thành 50 hoặc bất kỳ giá trị nào mà bạn thích.

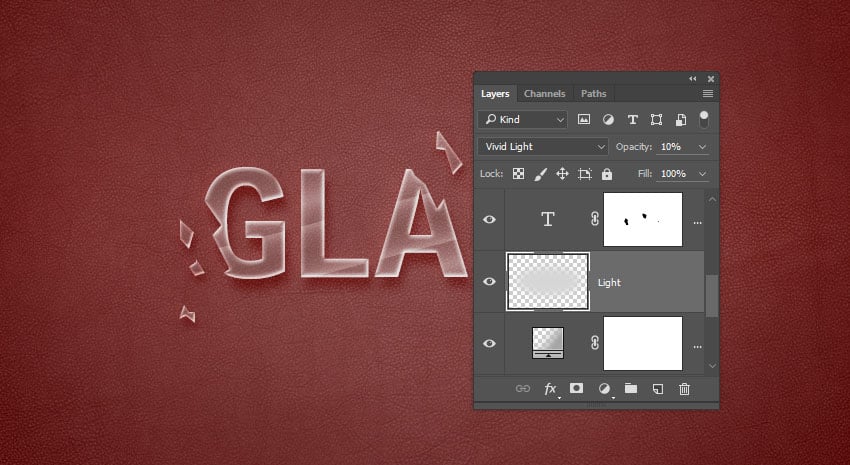
Bước 4
Thay đổi Blend Mode của layer Light thành Vivid Light, và Opacity của nó thành 10% hoặc bất kỳ giá trị nào mà bạn thích.

Trong hướng dẫn này, chúng ta đã tạo ra một nền đơn giản bằng cách sử dụng hiệu ứng chữ kính vỡ và một layer chuyển màu cho các hoạ tiết của hiệu ứng. Sau đó, chúng ta tạo ba layer văn bản và định phong cách chúng để tạo ra hiệu ứng chữ kính vỡ.

Bài viết cùng chủ đề:
-
Sạc laptop liên tục có hại pin không? Mẹo bảo vệ pin laptop
-
Cách kiểm tra xem laptop có NPU không? Cách kiểm tra nhanh & chính xác
-
Cách phân vùng ổ cứng thông minh cho máy tính văn phòng
-
Máy tính bị đơ màn hình không tắt được? 5 cách xử lý nhanh gọn, hiệu quả 100%
-
Cách build máy tính chạy Blender tốt nhất 2025 – Cấu hình PC đồ họa chuyên dụng chuẩn tối ưu
-
Tự build PC tại nhà: Hướng dẫn chi tiết từ A-Z cho người mới
-
Cách build PC chơi PUBG max setting: Cấu hình nào phù hợp?
-
Cấu hình PC tối ưu cho Photoshop & AutoCAD
-
Màn hình laptop bị giật: Nguyên nhân và cách khắc phục hiệu quả
-
Cách chọn màn hình đồ họa chuẩn xác cho Designer và Editor
-
Hướng dẫn sửa lỗi card Wifi: Đơn giản, hiệu quả, ai cũng làm được!
-
5 mẹo chọn màn hình đồ họa cho dân thiết kế
-
Cách chọn bo mạch chủ phù hợp cho PC gaming
-
Mẹo bảo dưỡng PC để tăng tuổi thọ cho máy
-
Tại sao cần cập nhật phần mềm và driver thường xuyên?
-
Cách backup dữ liệu hiệu quả để tránh mất thông tin