Cách chỉnh sửa logo chuyên nghiệp
Đối với tất cả thời gian, suy nghĩ, nghiên cứu và lặp đi lặp lại để tạo ra một thiết kế logo, nó hiếm khi là quá trình một lần. Chỉnh sửa logo là điều mà hầu hết các chủ sở hữu thương hiệu sẽ phải giải quyết tại một số thời điểm. Ngay cả sau khi nhà thiết kế của bạn đã đưa ra một thiết kế nổi bật, thỉnh thoảng bạn vẫn có thể thấy mình cần biết cách chỉnh sửa logo.
Ví dụ: bạn có thể thấy rằng mình cần thêm một dòng giới thiệu mới. Hoặc, bạn cần các phiên bản màu thay thế bổ sung vì bất kỳ lý do nào. Thương hiệu của bạn là một sinh vật sống. Vì vậy, bối cảnh mà logo của bạn sẽ cần phải thích ứng sẽ luôn thay đổi.
Những điều cần suy nghĩ trước khi bạn chỉnh sửa logo
Chỉnh sửa logo, đặc biệt nếu bạn không phải là nhà thiết kế, là một quyết định bạn nên suy nghĩ kỹ. Ví dụ, nếu nhìn chung bạn không hài lòng với kết quả nhận được, thì không chắc rằng một lớp sơn mới mang tính ẩn dụ sẽ xoay chuyển tình thế. Mặt khác, các vấn đề cụ thể và mục tiêu rõ ràng cho bản chỉnh sửa của bạn sẽ tạo ra sự khác biệt giữa việc liệu bạn có thể tự mình quản lý những thay đổi này hay không hay việc thuê một nhà thiết kế là tốt nhất.
Trước tiên, hãy xem hướng dẫn về cách đánh giá chất lượng logo. Sau khi xem xét phạm vi chỉnh sửa, nếu bạn đang chỉnh sửa logo, bạn sẽ muốn đảm bảo các vấn đề về logo của mình có giải pháp thẩm mỹ rõ ràng. Ví dụ: nếu phông chữ của bạn hiện tại cảm thấy quá lỗi thời, bạn có thể chỉ cần thay thế nó bằng một phông chữ hiện đại. Nếu logo của bạn không có cảm giác cá tính, bảng màu ấm hơn có thể làm mọi thứ sáng sủa hơn.
Ngay cả sau khi bạn đã trải qua quá trình chỉnh sửa logo của mình, bạn vẫn có thể quay lại bước này để đảm bảo rằng chỉnh sửa của bạn đã giải quyết được vấn đề. Với điều này, bạn có thể thử các lựa chọn khác nhau của logo của mình trên các phân khúc đối tượng khác nhau để hiểu mọi người thích phiên bản nào hơn.
Xác định mức độ phức tạp của việc chỉnh sửa logo của bạn
Tại thời điểm này, bạn nên có một số ý tưởng về những gì cần thay đổi. Câu hỏi bây giờ là danh sách đó dài hay phức tạp như thế nào?

Vì mục đích của bài viết này, nên sẽ tập trung vào những thay đổi nhỏ mà bất kỳ ai cũng có thể tự thực hiện, chẳng hạn như chỉnh sửa kích thước hoặc màu sắc. Một thay đổi lớn sẽ là một cái gì đó nhiều hơn trong thiết kế lại logo, chẳng hạn như đưa các yếu tố đồ họa hoàn toàn mới vào logo của bạn. Trong trường hợp này, tốt nhất là thuê một nhà thiết kế logo chuyên nghiệp.
Đảm bảo rằng bạn đang làm việc với loại tệp biểu tượng có thể chỉnh sửa
Lý tưởng nhất là lưu trữ các biểu trưng trong các loại tệp vector như AI hoặc EPS. Bạn có thể truy cập các tệp này thông qua phần mềm thiết kế logo chẳng hạn như Adobe Illustrator ( sẽ sử dụng phần mềm này trong bài viết này, mặc dù hầu hết các chương trình vector thay thế đều hoạt động theo cách tương tự).
Các tệp vector dễ chỉnh sửa hơn nhiều so với các tệp raster: chúng có thể chia tỷ lệ vô hạn, hình dạng của chúng được đơn giản hóa thành các điểm và đường và mỗi hình dạng được tự động tách thành lớp riêng thông qua bảng điều khiển Lớp. Ngược lại, đồ họa raster dựa trên pixel – các ô vuông nhỏ có màu sắc tạo nên một hình ảnh. Điều này làm cho chúng phần lớn được đặt trong đá. Giống như một hình minh họa, cách duy nhất để chỉnh sửa chúng là xóa hoặc tô lên chúng.

Nếu bạn không có tệp vector của logo bạn muốn chỉnh sửa thì sao?
Nếu tất cả những gì bạn có là một hình ảnh raster của logo, bạn sẽ cần vector hóa nó để chỉnh sửa logo. Nếu không quen thuộc với phần mềm thiết kế đồ họa, bạn có thể cân nhắc nhờ một nhà thiết kế vector hóa logo cho bạn trước khi thực hiện bất kỳ thay đổi nào khác.
Illustrator có chức năng “Image Trace” tự động tạo phiên bản vector. “Image Trace” có phù hợp với bạn hay không tùy thuộc vào hình ảnh bạn đang làm việc. Nó cũng sẽ phụ thuộc vào giao diện bạn đang tìm kiếm. Tuy nhiên, cách đáng tin cậy nhất để có được một tệp vector tốt là dò tìm nó bằng tay bên trong một chương trình vector.
Trước khi bạn chỉnh sửa logo, hãy lưu một bản sao của bản gốc
Cuối cùng, giả sử bạn đã sẵn sàng tiếp tục chỉnh sửa thiết kế logo của mình, hãy đảm bảo rằng bạn sao chép và lưu một bản sao của tệp logo gốc. Mặc dù điều này có vẻ giống như lẽ thường, nhưng đây là một bước dễ quên.
Tất nhiên, điều này hữu ích cho việc so sánh trước/sau. Tuy nhiên, điều quan trọng là bạn sẽ cần dự phòng trong trường hợp nỗ lực chỉnh sửa logo đầu tiên (hoặc thứ hai hoặc thứ ba) của bạn không diễn ra theo đúng kế hoạch.
Cách chỉnh sửa kích thước và vị trí của thiết kế logo
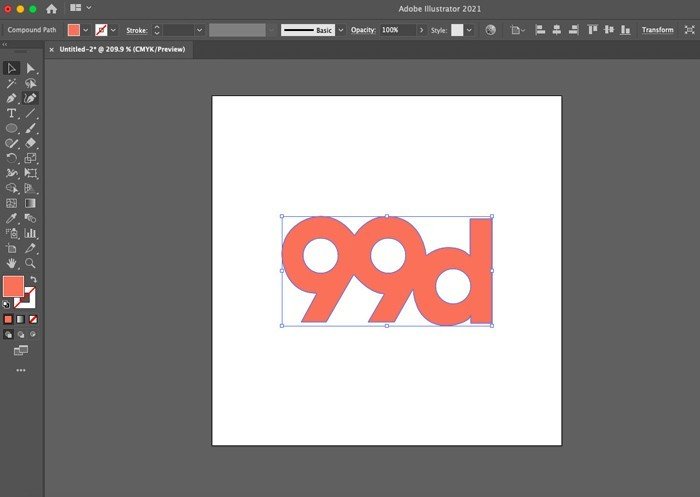
Việc chỉnh sửa kích thước, vị trí hoặc tỷ lệ logo của bạn (may mắn thay!) đều là một số chỉnh sửa dễ dàng nhất mà bạn có thể tự thực hiện. Trong Illustrator, Công cụ Lựa chọn trên thanh công cụ cho phép bạn chọn và định vị lại logo của mình nếu cần. Mẹo hàng đầu: di chuyển chuột qua các biểu tượng sẽ hiển thị nhãn của chúng! Nếu logo của bạn không được nhóm (có nghĩa là bạn chỉ có thể chọn một hình dạng tại một thời điểm), bạn có thể sử dụng Công cụ Lựa chọn để kéo một hộp xung quanh và chọn toàn bộ logo. Khi một hình dạng được chọn, bạn có thể xóa nó bằng cách nhấn phím xóa.
Công cụ Xoay cho phép bạn xoay logo lên hoặc xuống theo độ. Nhấp đúp vào Công cụ Xoay (và hầu hết các công cụ) trên thanh công cụ sẽ hiển thị cửa sổ Tùy chọn. Điều này cho phép bạn nhập các số gia chính xác hơn – ví dụ: nếu bạn muốn xoay logo của mình theo một số độ cụ thể.

Việc điều chỉnh tỷ lệ có thể phức tạp hơn một chút, tùy thuộc vào định dạng logo của bạn. Nếu bạn đang làm việc với chương trình vector, bạn có thể dễ dàng chọn logo và kéo góc của hộp giới hạn để tăng hoặc giảm tỷ lệ (giữ phím Shift để hạn chế tỷ lệ chiều dài và chiều rộng theo tỷ lệ bằng nhau và giữ Tùy chọn để chia tỷ lệ từ tâm).
Nếu bạn đang làm việc với tệp raster trong một chương trình như Photoshop, bạn có thể điều hướng đến Hình ảnh → Kích thước hình ảnh để nâng cấp hoặc thu nhỏ logo. Cách duy nhất để thay đổi kích thước của tệp raster là thêm hoặc xóa pixel. Đây là điều mà máy tính tự động hóa vì nó không thể hiểu được một hình ảnh được cho là trông như thế nào giống như cách mà con người có thể hiểu được. Nhưng điều này gần như chắc chắn dẫn đến việc giảm chất lượng, đó là lý do tại sao các tệp vector là một lựa chọn thiết thực hơn nhiều để chỉnh sửa logo.
Cách chỉnh sửa màu logo
Chỉnh sửa màu sắc của logo có vẻ ít trực quan hơn đối với những người mới sử dụng phần mềm thiết kế. Giống như hầu hết mọi thứ trên máy tính, màu sắc được thể hiện bằng các giá trị số. Về mặt tích cực, điều này cho phép lựa chọn màu chính xác hơn, nhưng để làm cho vấn đề trở nên khó hiểu hơn, có nhiều hệ thống giá trị khác nhau mô tả màu: HEX, HSB, RGB và CMYK.
Illustrator cũng chia các hình dạng và màu sắc liên quan của chúng theo 2 cách: nét vẽ và màu tô. Nét vẽ là đường dẫn hoặc đường viền tạo ra hình dạng và phần tô là khoảng trống bên trong nét vẽ. Mỗi trong số này có thể có một màu được áp dụng hoặc để trống. Chúng được thể hiện ở phía dưới cùng của thanh công cụ trong một cặp hình vuông chồng lên nhau: hình vuông rỗng là nét và hình vuông đặc là phần tô.

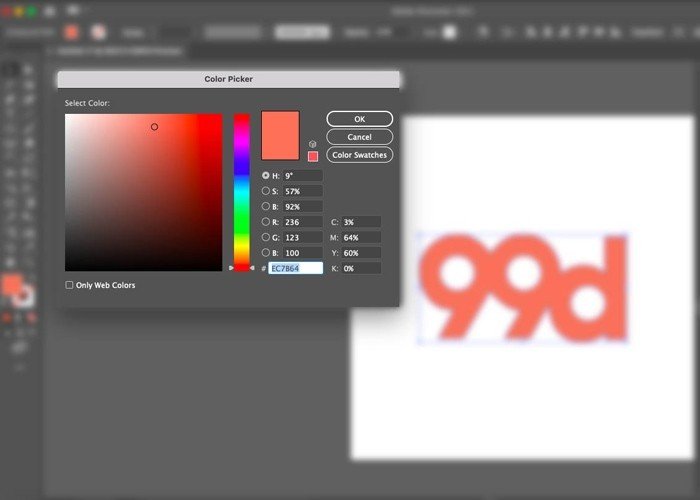
Để tìm giá trị màu sắc mà logo của bạn hiện đang ở, hãy chọn một trong các hình dạng của bạn. Sau đó, nhấp đúp vào biểu tượng nét hoặc tô (lưu ý: nếu một trong các biểu tượng này có màu trắng với dấu chéo màu đỏ trên đó, điều này có nghĩa là không có màu nào được áp dụng). Điều này sẽ mở ra cửa sổ Color Picke r. Tại đây, bạn sẽ thấy màu sắc được biểu thị bằng từng hệ thống giá trị khác nhau.
Thay đổi giá trị trên bất kỳ một trong số này sẽ thay đổi màu tổng thể. Nếu bạn cần tạo phiên bản màu đen hoặc trắng cho logo của mình, bạn có thể thay đổi mã HEX gồm sáu chữ số (hộp văn bản có gắn nhãn dấu # ở phía dưới) thành tất cả các số 0 cho màu đen hoặc tất cả các chữ F cho màu trắng.
Ngoài ra, bạn cũng sẽ thấy một bộ trộn màu đồ họa ở phía bên trái của Bộ chọn màu. Bạn có thể chọn một màu ở đây bằng cách kéo thanh trượt dọc đến màu cơ bản mong muốn và nhấp vào trong hộp vuông có nhãn Select Color: để biết độ bão hòa và độ sáng.
Như đã nói, lý tưởng nhất là bạn nên biết màu cụ thể mà bạn muốn sử dụng trên logo của mình. Đảm bảo rằng bạn đã nghiên cứu về lý thuyết màu sắc và đã dành thời gian nghiên cứu cách phối màu trực tuyến bằng một công cụ như Adobe Color.

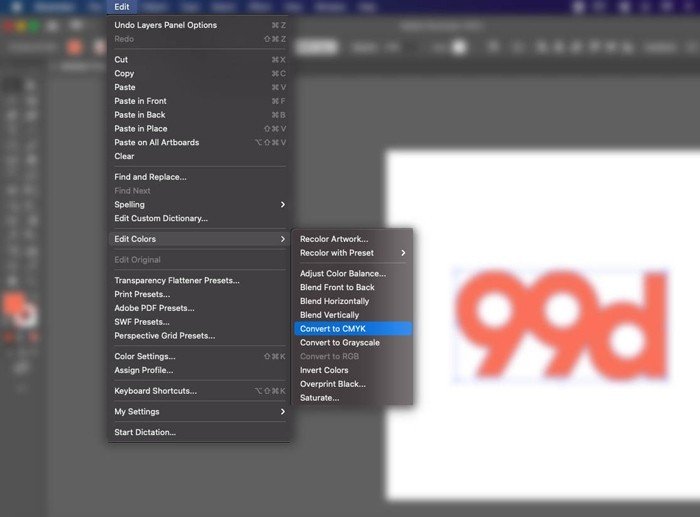
Nếu bạn cần chỉnh sửa chế độ màu thành CMYK để in hoặc RGB cho màn hình kỹ thuật số, bạn thực hiện bằng cách chọn logo của mình, điều hướng đến Chỉnh sửa → Chỉnh sửa màu → Chuyển đổi sang CMYK (hoặc RGB tùy từng trường hợp). Trước khi hoàn thiện màu của bạn, bạn nên in một phiên bản CMYK chuyên nghiệp. Điều này sẽ giúp đảm bảo các lựa chọn màu sắc của bạn vẫn hoạt động ngoài màn hình.
Cách chỉnh sửa văn bản logo
Để chỉnh sửa văn bản của logo, trước tiên bạn cần tên của phông chữ được sử dụng (giả sử bạn đang sử dụng cùng một phông chữ). Nếu bạn không thể tìm ra phông chữ nào đã được sử dụng, bạn có thể thử sử dụng dịch vụ so khớp phông chữ như WhatTheFont để tìm một phông chữ tương tự.
Chỉ cần tải xuống phông chữ và cài đặt vào máy tính của bạn (trang web của phông chữ có thể yêu cầu bạn mua giấy phép để làm như vậy). Đây là một quá trình khá đơn giản nhưng xin lưu ý rằng bạn có thể cần phải khởi động lại Illustrator trước khi phông chữ hiển thị.
Thông thường, nhà thiết kế sẽ phác thảo văn bản logo của bạn, về cơ bản có nghĩa là nó được chuyển đổi từ phông chữ có thể chỉnh sửa thành hình dạng tĩnh. Lý do của việc này là để đảm bảo tính nhất quán: nếu máy tính của bạn không chứa cùng một phông chữ mà nhà thiết kế đã sử dụng, Illustrator sẽ thay thế phông chữ đó bằng một phông chữ khác. Tất cả điều này có nghĩa là để chỉnh sửa văn bản, bạn sẽ phải chọn và xóa nó rồi nhập văn bản mới của mình.
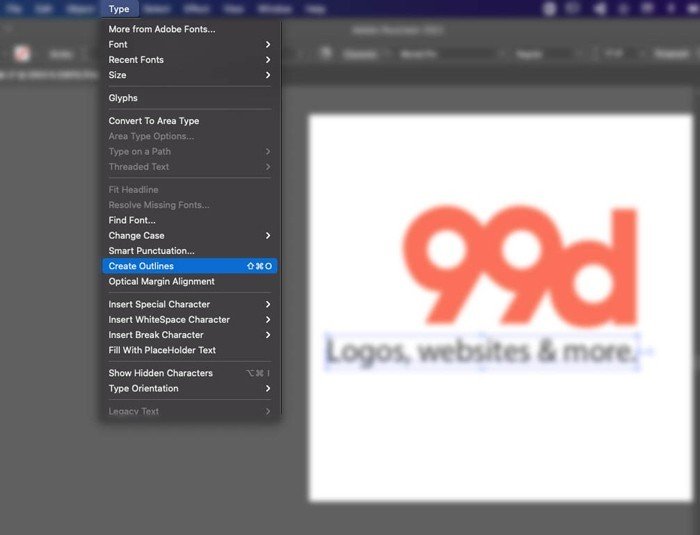
Bất cứ khi nào bạn thêm văn bản, chẳng hạn như dòng giới thiệu, hãy đảm bảo rằng bạn xem lại các tiêu chuẩn thiết kế kiểu chữ và chú ý đến các yếu tố như khoảng cách và căn chỉnh. Sau khi hoàn tất, bạn nên phác thảo phông chữ bằng cách điều hướng đến Type → Create Outlines.

Nếu nhà thiết kế logo ban đầu của bạn không sử dụng phông chữ và tạo văn bản bằng tay, bạn thực sự có hai tùy chọn: bạn có thể thay thế nó bằng một phông chữ đủ gần (WhatTheFont sẽ đề xuất các phông chữ tương tự khi bạn tải ảnh chụp màn hình lên) hoặc bạn có thể làm việc với một nhà thiết kế kiểu chữ, vì cách thực sự duy nhất để chỉnh sửa một kiểu chữ gốc là tạo các dạng chữ mới từ đầu.
Cách chỉnh sửa hình dạng của logo
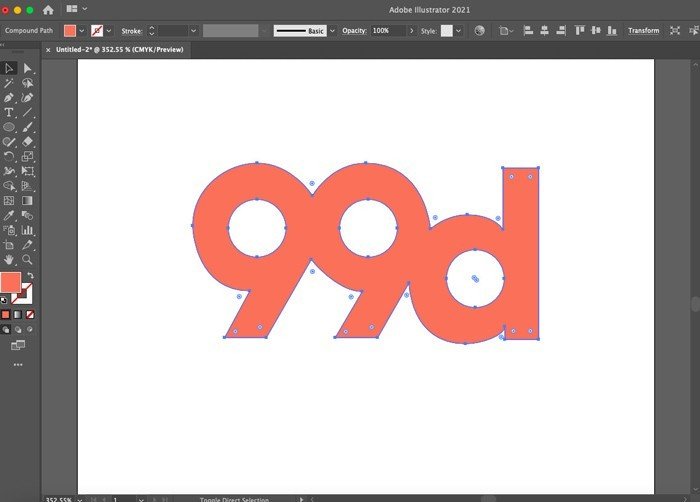
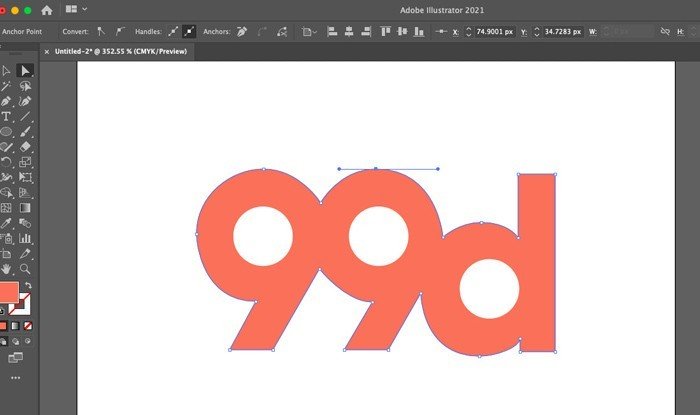
Chỉnh sửa hình dạng của logo yêu cầu kiến thức nâng cao hơn một chút về cách thức hoạt động của các chương trình vector. Về cơ bản, các hình dạng vector đi xuống các điểm và đường (được gọi là Điểm neo và Đường dẫn trong Illustrator). Khi bạn nhấp vào một hình bằng Công cụ chọn trực tiếp, bạn sẽ thấy những điểm này được hiển thị và công cụ này cũng sẽ cho phép bạn điều chỉnh vị trí của từng điểm riêng lẻ.

Nhấp vào một trong các điểm neo được gắn vào một đường cong để thấy hai chốt kéo dài ra từ điểm đó (được gọi là chốt bezier). Kéo một trong hai tay cầm này sẽ điều chỉnh độ cong của đường ở hai bên của điểm neo.
Để thêm các tay cầm bezier vào một điểm gốc, hãy chọn điểm đó và chọn biểu tượng có nhãn Chuyển đổi các điểm neo đã chọn thành mịn. Bạn có thể tìm thấy điều này trong bảng điều khiển ở phía trên bên trái của giao diện. Biểu tượng bên cạnh nó, có nhãn Chuyển đổi các điểm neo đã chọn thành các góc sẽ loại bỏ đường cong.
Để thêm một điểm, nhấn phím + trên bàn phím của bạn, thao tác này sẽ hiển thị Công cụ Thêm điểm neo. Phím – để hiển thị Công cụ Xóa điểm neo.

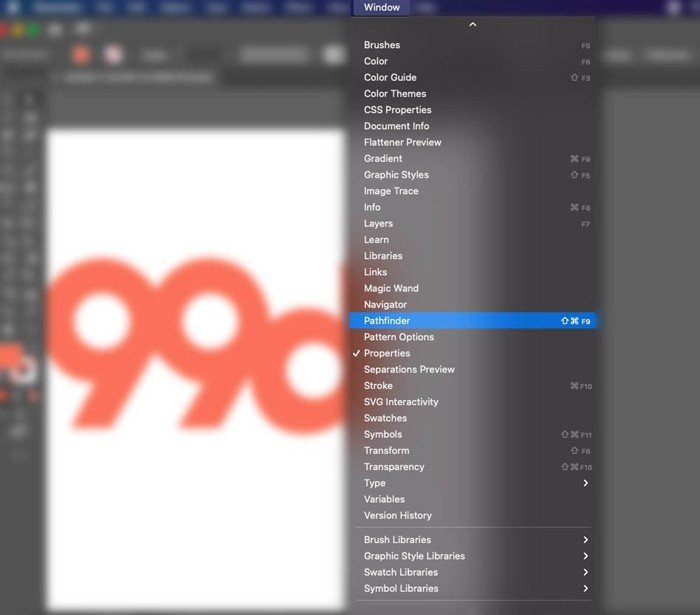
Đáng chú ý là các công cụ Pathfinder mà bạn có thể xem bằng cách điều hướng đến Window → Pathfinder. Đây là một chủ đề Illustrator nâng cao, nhưng có một số chức năng cơ bản mà bạn có thể cần để tạo và chỉnh sửa các hình ghép.
Unite kết hợp hai hình riêng biệt, Minus Front trừ hình ở trên và Minus Back trừ hình ở dưới (bạn sẽ tìm thấy thứ tự các hình của mình trong bảng điều khiển Lớp).

Cuối cùng, các bước cụ thể mà bạn sẽ cần để chỉnh sửa hình dạng logo của mình tùy thuộc vào những gì bạn đang cố gắng đạt được. Nói chung, đây vẫn là những công cụ thiết yếu mà bạn sẽ cần.
Trong hầu hết các trường hợp, có lẽ tốt nhất là bạn nên tiếp tục và làm việc với một nhà thiết kế vì có thể khó đạt được kết quả trông tự nhiên nếu bạn chưa từng sử dụng phần mềm thiết kế trước đây. Logo vector về cơ bản được xây dựng trên toán học. Mặc dù Illustrator giấu bạn hầu hết những điều đó trong một giao diện đồ họa được đơn giản hóa, nhưng những người mới bắt đầu thường thấy làm việc với các hình dạng theo cách này rất khó hiểu.
Luôn chỉnh sửa thiết kế logo một cách cẩn thận
Không phải lúc nào bạn cũng có thể đạt được thành công ngay trong lần đầu tiên thiết kế logo. Tuy nhiên, vẻ đẹp của thời đại kỹ thuật số là hầu như không có gì cố định. Và cách phần mềm thiết kế đã được sắp xếp hợp lý, hầu hết các chỉnh sửa logo không quá khó thực hiện. Đồng thời, ngay cả một thiết kế trông đơn giản cũng có thể phức tạp hơn vẻ ngoài của nó.
Ngoài các chi tiết cụ thể của phần mềm vector, các nhà thiết kế dành nhiều thời gian cho các nguyên tắc thiết kế mà bạn thậm chí có thể không nhận thấy một cách có ý thức, chẳng hạn như sự cân bằng, tỷ lệ, đối xứng, v.v. Nếu bạn không cẩn thận, ngay cả những chỉnh sửa logo nhỏ cũng có thể ảnh hưởng đến những tính toán cẩn thận này. Đó là lý do tại sao bạn nên luôn cân nhắc làm việc với một nhà thiết kế logo chuyên nghiệp để hoàn thành công việc một cách hiệu quả.
Nguồn: 99designs.com
Bài viết cùng chủ đề:
-
Sạc laptop liên tục có hại pin không? Mẹo bảo vệ pin laptop
-
Cách kiểm tra xem laptop có NPU không? Cách kiểm tra nhanh & chính xác
-
Cách phân vùng ổ cứng thông minh cho máy tính văn phòng
-
Máy tính bị đơ màn hình không tắt được? 5 cách xử lý nhanh gọn, hiệu quả 100%
-
Cách build máy tính chạy Blender tốt nhất 2025 – Cấu hình PC đồ họa chuyên dụng chuẩn tối ưu
-
Tự build PC tại nhà: Hướng dẫn chi tiết từ A-Z cho người mới
-
Cách build PC chơi PUBG max setting: Cấu hình nào phù hợp?
-
Cấu hình PC tối ưu cho Photoshop & AutoCAD
-
Màn hình laptop bị giật: Nguyên nhân và cách khắc phục hiệu quả
-
Cách chọn màn hình đồ họa chuẩn xác cho Designer và Editor
-
Hướng dẫn sửa lỗi card Wifi: Đơn giản, hiệu quả, ai cũng làm được!
-
5 mẹo chọn màn hình đồ họa cho dân thiết kế
-
Cách chọn bo mạch chủ phù hợp cho PC gaming
-
Mẹo bảo dưỡng PC để tăng tuổi thọ cho máy
-
Tại sao cần cập nhật phần mềm và driver thường xuyên?
-
Cách backup dữ liệu hiệu quả để tránh mất thông tin