Sự khác biệt giữa UX và UI là gì?
CMS, SMO, SERP, OMG! Ngành công nghiệp công nghệ yêu thích các từ viết tắt của nó. Nhưng đối với các nhà thiết kế và những người xử lý thiết kế kỹ thuật số của riêng họ, UX và UI dường như khó hiểu nhất vì chúng không chỉ cách nhau một chữ cái mà còn là các khái niệm liên quan. Khi xem xét UX so với UI, điều quan trọng là phải biết cái nào là cái nào bởi vì, bất chấp những lo ngại chồng chéo, mỗi cái đều có những vấn đề cụ thể của riêng nó – và việc khắc phục cái này sẽ không giải quyết được vấn đề của cái kia.
Trong hướng dẫn này, sẽ xem xét UX so với UI để giải thích sự nhầm lẫn và giải thích ai là ai, để bạn có thể tối ưu hóa cả hai cho trang web hoặc ứng dụng của mình. Điều quan trọng là phải hiểu sự khác biệt giữa UX và UI bởi vì để có kết quả tốt nhất, bạn không chỉ cần thành thạo cái này hay cái kia, mà bạn cần biết cả hai.
Thiết kế giao diện người dùng là gì?
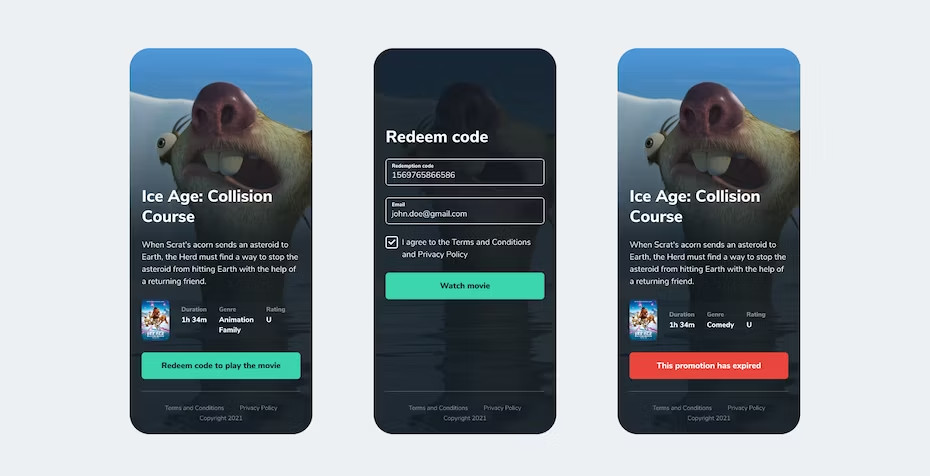
Giao diện người dùng đại diện cho cái gì? Giao diện người dùng có nghĩa là giao diện người dùng và đề cập đến các điều khiển, nút hoặc bất kỳ thứ gì được sử dụng để tương tác (chẳng hạn như micrô hoặc điều khiển bằng cử chỉ) cho các trang web, ứng dụng và trò chơi điện tử. Khi đó, thiết kế giao diện người dùng là cách bạn thiết kế các điều khiển của mình, chẳng hạn như đặt nút “thích” trái tim ở cuối ảnh hoặc yêu cầu người dùng di chuột qua tab thả xuống để mở.

Thiết kế giao diện người dùng là nền tảng cho bất kỳ sản phẩm kỹ thuật số tương tác nào. Bạn muốn thiết kế một giao diện dễ hiểu để ngay cả những người dùng mới cũng có thể tìm ra cách sử dụng nó. Đồng thời, bạn muốn làm cho giao diện không phô trương để các điều khiển không cản trở nội dung thực tế (hãy nghĩ đến bàn phím điện thoại thông minh chỉ bật lên khi bạn cần nhập nội dung nào đó).
Để giúp người dùng hiểu ngay các điều khiển, hầu hết các thiết kế giao diện người dùng đều dựa trên cái được gọi là “ mẫu ”, đơn giản là các tiêu chuẩn và điểm chung giữa các trang web, ứng dụng,… Một trong những mẫu UI phổ biến nhất là việc sử dụng biểu tượng kính lúp cho tìm kiếm thanh – ngay khi bạn nhìn thấy biểu tượng đó ở bất kỳ đâu, bạn sẽ biết ý nghĩa của nó.
Các mẫu giao diện người dùng cũng có thể liên quan đến các chức năng. Bạn có nhận thấy rằng hầu hết các trang web đặt logo của họ ở góc trên bên trái và nếu bạn nhấp vào nó, bạn sẽ quay lại trang chủ không? Mẫu giao diện người dùng này đảm bảo rằng, ngay cả khi đây là lần đầu tiên bạn vào một trang web, bạn vẫn có thể tìm thấy trang chủ nếu bị lạc. Các mẫu giao diện người dùng chỉ cần sao chép các lựa chọn điều khiển thông thường để người dùng có thể nhận ra chúng ngay lập tức.

Cũng có nhiều điều để nói về giao diện, giao diện này cũng phù hợp với thiết kế giao diện người dùng. Nhà thiết kế có thể tạo các điều khiển phù hợp với tâm trạng của trang web hoặc ứng dụng, chẳng hạn như sử dụng màu sắc có thương hiệu hoặc sử dụng kiểu chữ đặc trưng của thương hiệu nếu cần.
Tuy nhiên, còn những lựa chọn thiết kế ảnh hưởng đến cách mọi người sử dụng trang web, chẳng hạn như các nút sử dụng màu sắc sặc sỡ hoặc hoạt ảnh để gây chú ý thì sao? Đây là nơi UI bắt đầu xâm nhập vào lãnh thổ của UX và khi sự khác biệt bắt đầu trở nên lầy lội…
Thiết kế UX là gì?
UX là viết tắt của từ gì? UX có nghĩa là trải nghiệm người dùng và liên quan đến cảm giác của mọi người khi sử dụng một trang web hoặc ứng dụng. Thực sự, UX có thể áp dụng cho mọi thứ, kể cả các sản phẩm phi kỹ thuật số, nhưng đối với bài viết này, chúng ta sẽ chỉ tập trung vào các trang web và ứng dụng.
Thiết kế UX khó hiểu hơn một chút vì nó trừu tượng hơn. Trong khi thiết kế giao diện người dùng xử lý các khía cạnh cụ thể và tuyệt đối hơn thì UX xử lý khía cạnh cảm xúc của mọi thứ. Việc sử dụng trang web hoặc ứng dụng này có dễ dàng và trực quan không? Người dùng có cảm thấy thất vọng khi họ không thể tìm thấy những gì họ đang tìm kiếm không?
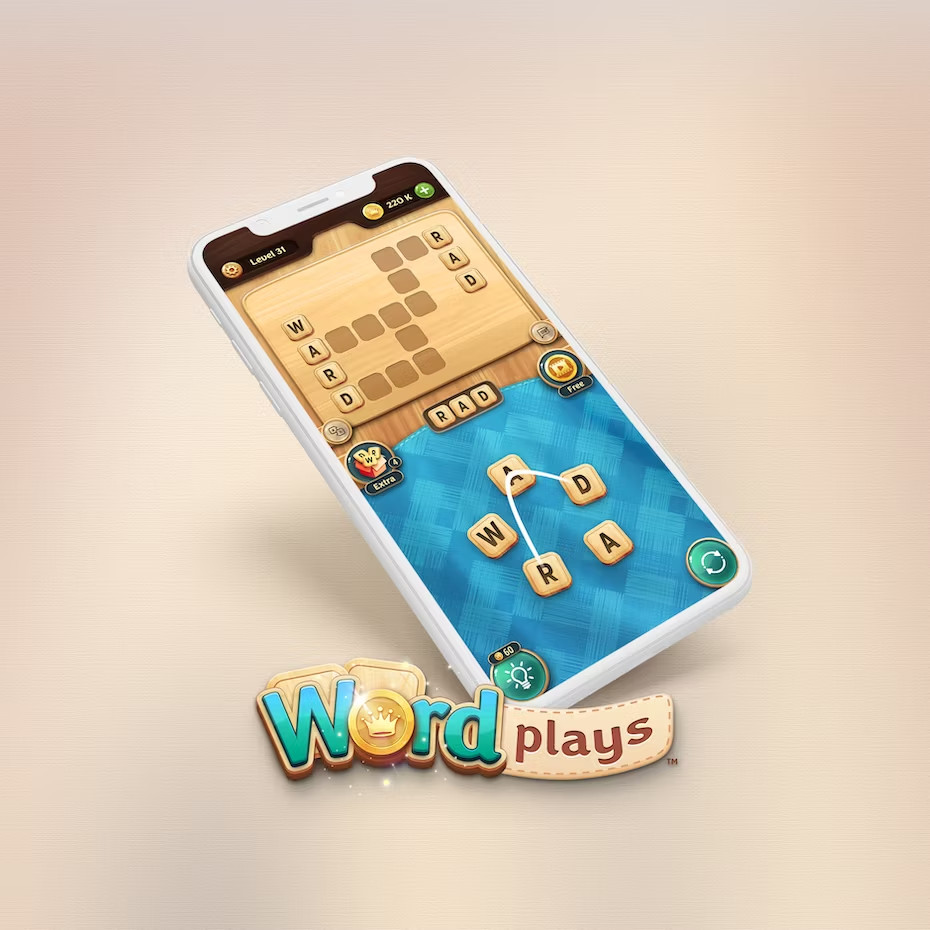
Một trong những phần quan trọng nhất của thiết kế UX là dự đoán những gì người dùng sẽ làm và thiết kế toàn bộ trang web/ứng dụng xung quanh đó. Ví dụ: các trang truyền thông xã hội như Instagram xoay quanh việc người dùng tương tác với nội dung của người khác, do đó, nhiều không gian màn hình hơn được dành riêng để xem hình ảnh.
Chúng ta thường thấy những hình ảnh lớn và các điều khiển nhỏ trên mạng xã hội đến nỗi chúng ta quên rằng đây là một quyết định thiết kế có chủ ý.
Đồng thời, rất ít không gian màn hình được dành riêng cho các hành động ít phổ biến hơn, chẳng hạn như thay đổi tùy chọn người dùng, điều mà bạn chỉ có thể thực hiện bằng cách xem qua hồ sơ của mình. Một trong những nguyên tắc thiết kế UX cốt lõi là làm cho các tác vụ phổ biến trở nên dễ dàng, với một hoặc hai lần nhấp, bằng cách hy sinh các tác vụ ít phổ biến hơn mà bạn có thể ẩn sau các menu khác để tiết kiệm không gian.
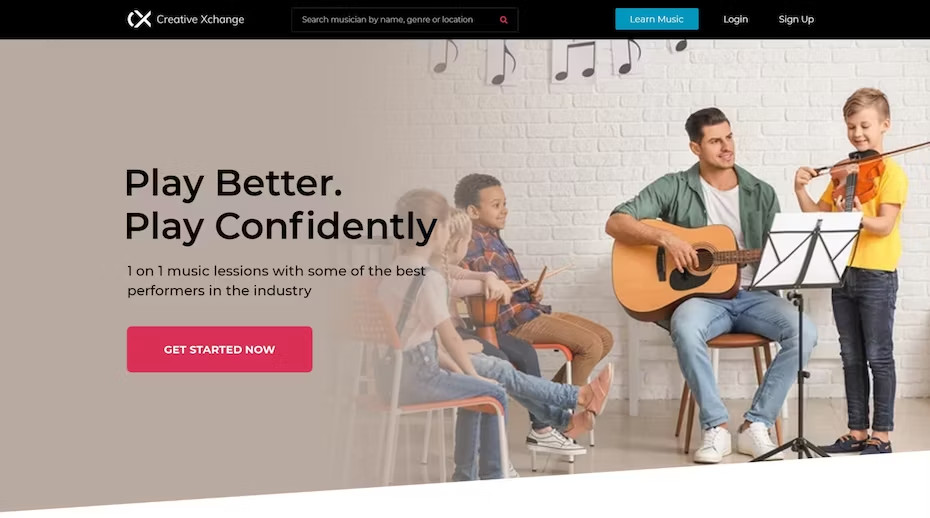
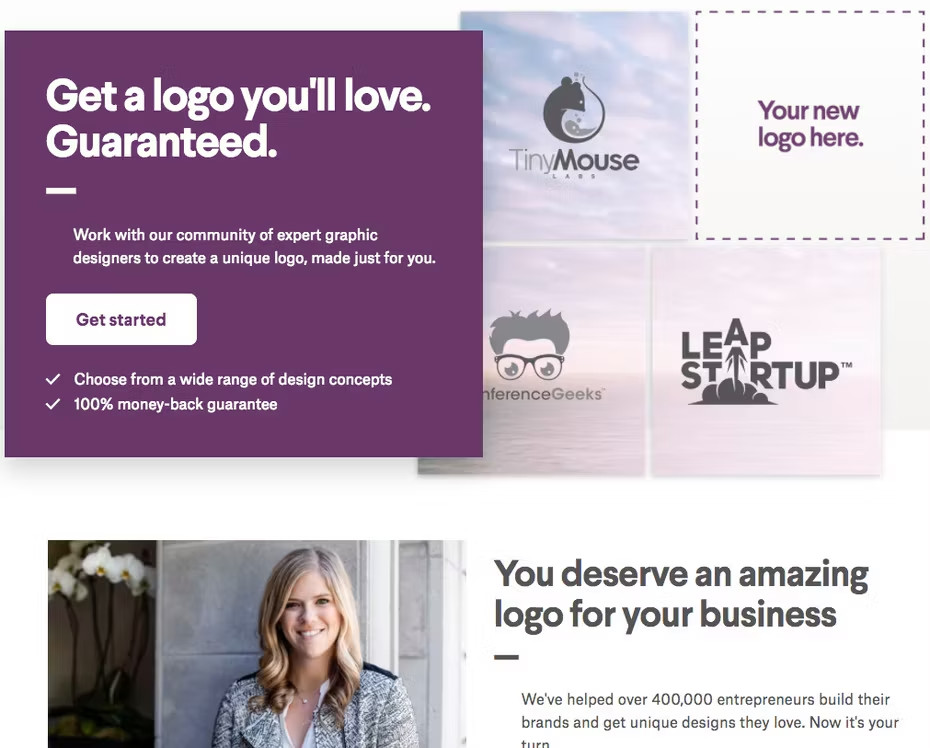
Nói cách khác, một thiết kế UX có thể ảnh hưởng đến những gì người dùng làm bằng cách làm nổi bật một số hành động nhất định và giảm bớt những hành động khác. Hầu hết các trang web thương mại sử dụng hình ảnh hào nhoáng cho các nút kêu gọi hành động của họ (như “đăng ký tại đây”) để thu hút sự chú ý và thu hút nhiều nhấp chuột hơn; đồng thời, thông tin pháp lý và bản quyền thường được đưa xuống cuối trang và được viết bằng văn bản nhỏ, khiêm tốn để không làm người dùng mất tập trung.

Tất nhiên, thao túng thiết kế của các điều khiển để hỗ trợ một số hành động nhất định bao gồm cả UI và UX, vì vậy bạn có thể bắt đầu thấy nơi phát sinh sự nhầm lẫn.
Sự khác biệt giữa UX và UI là gì?
Bỏ qua các khu vực chồng chéo, UX và UI là mỗi lĩnh vực riêng biệt. Ngay cả khi chúng xử lý cùng một vấn đề, chẳng hạn như vị trí của các điều khiển, mỗi UX và UI đều có những cách tiếp cận khác nhau với mức độ ưu tiên khác nhau.
Thiết kế giao diện người dùng là kỹ thuật hơn của cả hai. Nó liên quan đến giao diện và vị trí của các điều khiển, mặc dù tùy chọn của người dùng (thuộc UX) vẫn sẽ ảnh hưởng đến các khía cạnh này. Tuy nhiên, thiết kế giao diện người dùng quan tâm nhiều hơn đến các yếu tố định lượng, chẳng hạn như chiều rộng của nút phải là bao nhiêu pixel hoặc mã màu chính xác nào sẽ được sử dụng cho nút.

Tương tự như vậy, thiết kế UX xử lý khía cạnh cảm xúc của sự vật, các yếu tố định tính. Thiết kế UX tập trung vào việc hợp lý hóa việc sử dụng phù hợp với những gì người dùng cần (hoặc những gì người quản lý trang web/ứng dụng muốn làm nổi bật). UX liên quan nhiều hơn đến phần trừu tượng, chẳng hạn như cách làm cho các tương tác trở nên dễ dàng nhất có thể.
Các phương pháp thiết kế cũng khác nhau. Thiết kế giao diện người dùng đơn giản hơn; các nhà thiết kế tạo các mẫu biểu tượng và điều khiển, lưu ý các chức năng đặc biệt như hoạt ảnh hoặc ẩn chúng đi. Mặt khác, thiết kế UX thì vòng vo hơn; các nhà thiết kế phải lập kế hoạch cho nhiều kịch bản và luồng tác vụ, điều này làm cho việc phác thảo UX trở thành một phương pháp phổ biến.
Ngay cả khi UI và UX xử lý cùng một lĩnh vực, mỗi người đều có những mối quan tâm khác nhau. Hãy thiết kế một nút, ví dụ. Nếu thiết kế giao diện người dùng đang chọn độ rộng pixel của một nút, thì thiết kế UX sẽ xem xét liệu nút đó có quá nhỏ để người dùng nhìn thấy hay quá lớn để cản trở nội dung có mức độ ưu tiên cao hơn.
Bây giờ, để biết kích thước pixel hoàn hảo cho một nút (thiết kế giao diện người dùng), bạn cần hiểu sở thích của người dùng (thiết kế UX). Và để đáp ứng nhu cầu của người dùng (thiết kế UX), bạn phải xây dựng giao diện (thiết kế UI) một cách cẩn thận và chủ động. Đó là lý do tại sao, như bạn có thể thấy, thiết kế UX và UI hoạt động cùng nhau chứ không chống lại nhau.
Cách UX và UI hoạt động cùng nhau
Đối với tất cả các cuộc thảo luận về mối thù giữa UX và UI, họ thường không làm việc với tư cách là đối tác. Thành quả của thiết kế UX, chẳng hạn như biết người dùng thích gì, đưa ra các lựa chọn được đưa ra trong thiết kế UI. Biết vị trí hoàn hảo và giao diện của các điều khiển, chưa kể đến việc biết điều khiển nào cần ẩn hoặc giảm ưu tiên, liên quan đến việc hiểu cả thiết kế UI và UX.
UX và UI giống nhau nhất ở chỗ làm cho giao diện thuận tiện nhất có thể – bạn không muốn người dùng của mình phải suy nghĩ quá nhiều hoặc phải di chuyển quá nhiều. Các điều khiển được sử dụng nhiều nhất phải dễ truy cập và không phô trương, đáp ứng các mục tiêu của cả UX và UI. Xu hướng thiết kế UX gần đây nhất chỉ ra hướng đó.

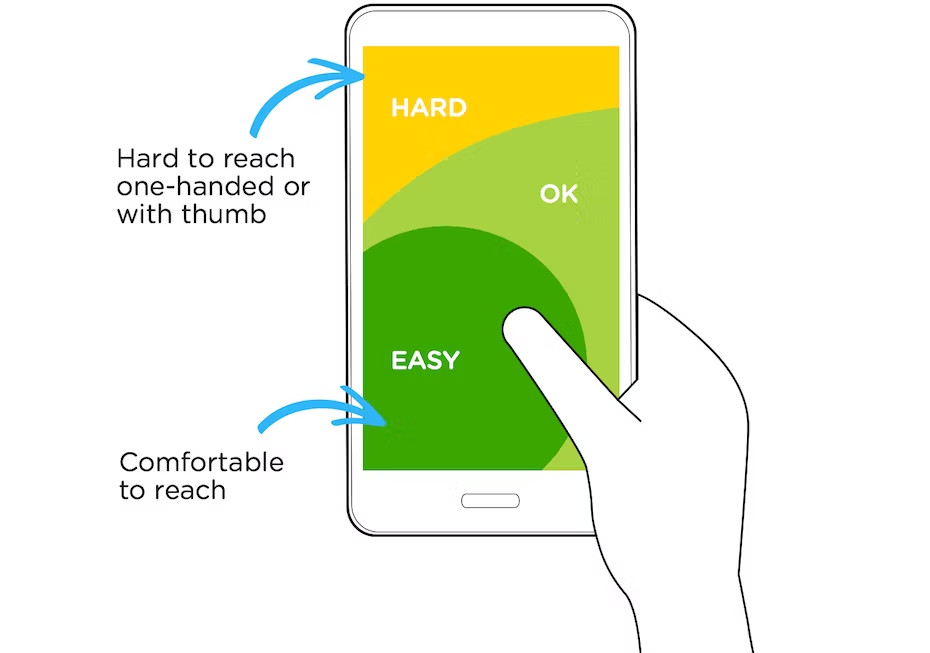
Khi thiết kế các điều khiển, bạn nên xem xét các mục tiêu của cả UI và UX. Ví dụ: trên các ứng dụng điện thoại và phiên bản di động của trang web, các nút và điều khiển thường được đặt ở dưới cùng. Lý do là vì khu vực đó gần ngón tay cái nhất khi cầm điện thoại, điều này làm cho các nút bấm dễ dàng hơn, mang lại lợi ích cho UX. Các nút cũng phải được thiết kế để phù hợp với khu vực đó, chẳng hạn như làm cho chúng đủ nhỏ để không cản trở hoặc nhét chúng vào một menu ẩn có thể được trích xuất khi cần thiết – đó là một quyết định thiết kế giao diện người dùng.
Sử dụng các mẫu, được đề cập ở trên, thường hoạt động cho cả hai lĩnh vực. Đối với UX, người dùng không phải học bất kỳ điều khiển mới nào hoặc lo lắng về cách thực hiện một số chức năng nhất định. Đối với giao diện người dùng, những điều cơ bản về giao diện và chức năng của các điều khiển đã được trình bày sẵn, nhưng với đủ tính linh hoạt cho phép nhà thiết kế làm cho chúng trở nên độc đáo.
Để đáp ứng cả UI và UX, hãy cố gắng hiểu người dùng cuối của bạn. Như mọi khi, điều này sẽ hiệu quả hơn khi thử nghiệm người dùng thực tế, thay vì phỏng đoán. Thử nghiệm phân tách có thể xác định bố cục hoặc hình ảnh nào hoạt động tốt hơn với kiểu người dùng cụ thể của bạn, trong khi việc quan sát những người tham gia sử dụng mẫu thử nghiệm có thể cung cấp thông tin chi tiết về cách người dùng của bạn suy nghĩ hoặc nơi có chỗ cần cải thiện.

Ít nhất bạn có thể mở một cuộc đối thoại với nhóm người dùng cụ thể của mình, cho dù là lên lịch chính thức cho một buổi gặp mặt trực tiếp hay tình cờ hỏi một câu hỏi mở trên mạng xã hội. Khi nói đến thiết kế UX so với UI, sự khác biệt sẽ ít quan trọng hơn nếu bạn đang thiết kế cho người dùng.
Tóm tắt UX so với giao diện người dùng
Để tham khảo nhanh, đây là bản tóm tắt về UX so với UI
- UI là viết tắt của giao diện người dùng. Thiết kế giao diện người dùng xử lý thiết kế kỹ thuật của các nút, điều khiển và bất kỳ thứ gì khác để tương tác.
- UX là viết tắt của trải nghiệm người dùng. Thiết kế UX xử lý những gì người dùng cảm thấy khi tương tác, chẳng hạn như sở thích của họ và những gì họ nhận thấy.
- Thiết kế vật lý của giao diện thuộc thiết kế giao diện người dùng nhưng phải chịu ảnh hưởng của UX, chẳng hạn như cách người dùng nghĩ hoặc cảm nhận về thiết kế của giao diện.
- Dự đoán các hành động của người dùng và tạo điều kiện thuận lợi cho họ thuộc thiết kế UX, nhưng về bản chất bị ảnh hưởng bởi giao diện người dùng, chẳng hạn như giao diện và vị trí của giao diện.
- Cách tốt nhất để đáp ứng cả thiết kế UX và UI là hiểu rõ nhóm người dùng mục tiêu: sở thích, hành vi, thói quen và cách suy nghĩ của họ. Điều này được thực hiện hiệu quả nhất với thử nghiệm người dùng.
Bài viết cùng chủ đề:
-
Top 5 bộ máy tính văn phòng dưới 10 triệu đáng mua năm 2025
-
RAM ECC là gì? Tại sao quan trọng với dân render & dựng phim 3D?
-
Freelancer làm thiết kế – chọn laptop hay workstation mini?
-
i3-13100 vs i5-12400: Chọn CPU nào cho văn phòng?
-
Card đồ họa cho designer: Chọn Quadro hay GeForce?
-
Lỗi không nhận VGA: Nguyên nhân & khắc phục đơn giản
-
Đế tản nhiệt laptop: Giải pháp bảo vệ máy tính văn phòng hiệu quả
-
Top 5 mainboard Z690 hỗ trợ DDR5 cho đồ họa chuyên nghiệp
-
Tản nhiệt nước AIO có cần phải bảo trì định kỳ?
-
Màn hình sRGB vs DCI-P3? Chọn đúng tránh lệch màu
-
SFF Case là gì? Ưu điểm và nhược điểm cần biết trước khi mua
-
Các tiêu chí chọn laptop học online: Bền – nhẹ – đủ mạnh cho học sinh, sinh viên
-
Lỗi giật lag khi vẽ CAD – Do GPU hay thiếu RAM?
-
Tìm hiểu các dòng case PC đồng bộ phổ biến hiện nay
-
Cấu hình PC tối ưu cho Adobe Premiere Pro – Đảm bảo quá trình biên tập mượt mà
-
Tốc độ phản hồi màn hình là gì? Tầm quan trọng và cách chọn màn hình phù hợp