Thiết kế UX/UI và các thành phần cơ bản của website
Thiết kế giao diện và trải nghiệm người dùng (UX/UI) hiện nay đang là một trào lưu cực hot. Khi các thiết kế web kiểu cổ điển đã không còn đáp ứng được những trải nghiệm ngày càng phong phú của người dùng. Nhưng trước khi tìm hiểu về UX/UI, chúng ta hãy cùng nhau phân tích những thành phần cơ bản tạo thành giao diện của một website. Từ đó có những ý tưởng sáng tạo nhằm đẩy mạnh tính trải nghiệm trên bản thiết kế của mình nhé.
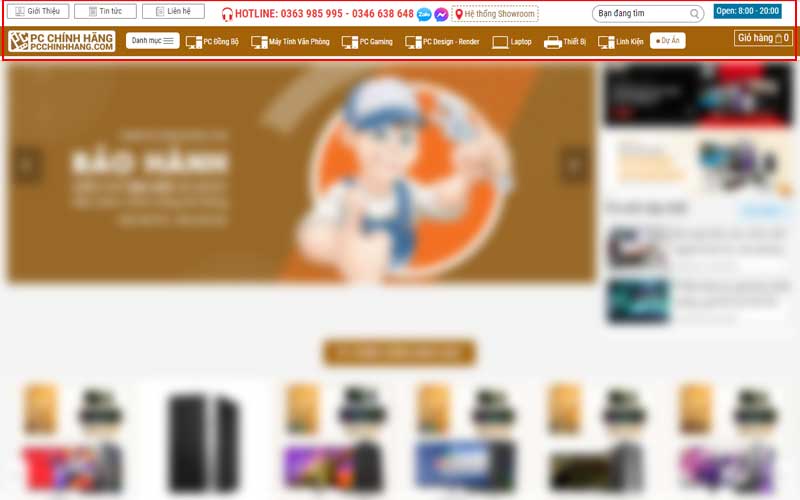
Header
Như cái tên của nó, header là thành phần nằm trên cùng của trang web, xuất hiện đầu tiên trước khi người dùng lăn chuột và thực hiện các điều hướng. Header giữ vai trò vô cùng quan trọng. Nó giống như bản đồ được treo trước cửa một công trình kiến trúc, để những người đi vào kiến trúc đó biết phải đi đâu để đến được nơi họ muốn đến.

Header bao gồm hàng loạt các phần tử con (element) như
- Các yếu tố nhận diện thương hiệu, thường là logo
- Các nút kêu gọi hành động (gọi điện hoặc chỉ đường)
- Các danh mục con
- Các liên kết mạng xã hội (Facebook, Instagram…)
- Thông tin liên hệ
- Trường tìm kiếm
- Trường đăng ký
- Các liên kết để tương tác với sản phẩm hoặc ứng dụng..
Tuy nhiên không phải tất cả các thành phần kể trên đều phải có trong header. Tuỳ vào mục đích và định hướng và lựa chọn có chiến lược cũng như sắp xếp thứ tự của chúng một cách hợp lý. Nếu phân bổ các phần từ con đó một cách vô tội vạ sẽ khiến người dùng bị rối bởi chi chít những thông tin, các nút bấm ở quá gần nhau…tạo ra những trải nghiệm tồi tệ cho người dùng. Điều đó thực sự không hề tốt cho trang web của bạn một chút nào đâu.
Các nút CTA (Call to Action)
Các nút kêu gọi hành động (CTA) là thành phần quan trọng của mọi trang web. Sẽ thật thất bại nếu khách hàng truy cập website của bạn, xem từ trên xuống dưới rồi thoát ra mà không thực hiện bất kỳ hành động nào. Nếu là một website bán hàng, đổ tiền chạy quảng cáo thật nhiều nhưng khách hàng chẳng mảy may gọi một cuộc gọi tư vấn hay đặt mua một sản phẩm nào thì thật lãng phí ngân sách đúng không nào.
Chính vì sự quan trọng của mình mà các nút CTA thường được thiết kế đẹp mắt và đặt ở những vị trí tối ưu nhất. Giúp người dùng dễ dàng nhìn thấy và thực hiện hành động nhất.

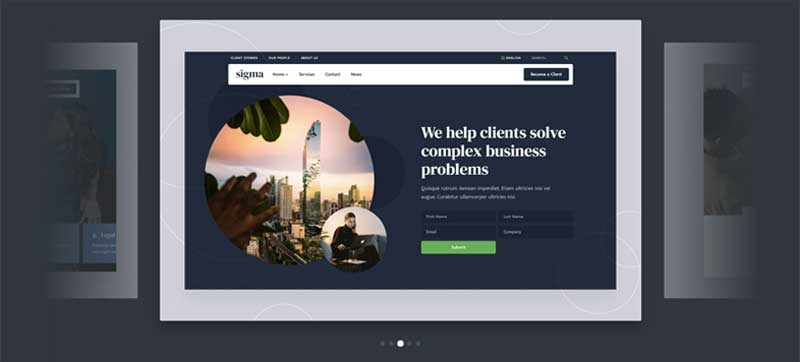
Hero banner
Là một banner lớn đặt ở đầu trang, thường là ở bên dưới hoặc bao phủ header. Đây có thể là một hình ảnh, một video, một ảnh gif…là tất cả mọi thứ mà người thiết kế có thể nghĩ ra. Hero banner cần có nội dung rõ ràng, cụ thể để người dùng biết đến nội dung của toàn trang web hoặc một chương trình ưu đãi nổi bật nào đó mà bạn đang muốn càng nhiều người dùng truy cập vào càng tốt.
Chính vì vậy, hãy làm một banner thực sự đẹp mắt, nội dung rõ ràng, xúc tích. Nhắm thẳng vào mục đích của bạn dành cho trang web này. Một banner đẹp sẽ gây ấn tượng cho người dùng, khuyến khích họ ở lại trên website lâu hơn, điều hướng đến nhiều trang khác và thực hiện nhiều hành động tạo ra chuyển đổi hơn.

Footer
Chân trang (Footer) là thành phần ở phía cuối cùng của trang web. Cũng có nhiệm vụ cung cấp thông tin và điều hướng người dùng cho trang web như header nhưng nó không được chú trọng bằng header. Tuy nhiên nếu nội dung quá dài lại không có footer, nếu người dùng muốn chuyển hướng thì phải kéo ngược trở lại phần đầu trang khiến nó trở thành một trải nghiệm tồi trong mắt người dùng.
Một Footer cơ bản thường có các thành phần như:
- Nhận diện thương hiệu: tên, logo thương hiệu hoặc sản phẩm
- Liên kết đến các trang chính sách
- Biểu mẫu liên hệ, thông tin, đăng ký…
- Cridit cho đơn vị thiết kế web
- Liên kết đến các tài khoản mạng xã hội
- Dấu hiệu chứng nhận
- …

Silder
Slider là một phần từ tương tác áp dụng silde show hoặc carousel. Slider thường có mặt trên các website thương mại điện tử hoặc website bán hàng nhằm giới thiệu một nhóm sản phẩm hoặc dịch vụ nổi bật.
Sở hữu nhiều ưu điểm vượt trội như tiết kiệm không gian trang web, trình bày sản phẩm nhiều và đẹp mắt hơn, chuyên nghiệp hơn. Đồng thời cũng có hàng tá những nhược điểm khó khắc phục như làm giảm tốc độ tải trang do chiếm nhiều tài nguyên, dễ xảy ra lỗi về tính tương thích trên nhiều thiết bị khác nhau, dễ bị người dùng bỏ qua vì lầm tưởng với quảng cáo liên kết ngoài.
Qua đó, người thiết kế giao diện cho trang web cần cân nhắc thật kỹ trước khi quyết định có sử dụng slider cho trang web của mình hay không.

Tìm kiếm
Không phải người dùng nào cũng kiên nhẫn lùng sục mọi ngóc ngách của trang web. Họ chọn cách nhanh chóng hơn đó là hộp tìm kiếm. Đây là nơi truy xuất dữ liệu có trong trang web một cách nhanh chóng. Người dùng có thể dễ dàng tìm được thông tin, sản phẩm mình cần hơn. Một hộp tìm kiếm có đầy đủ chức năng và được bố trí hợp lý sẽ giúp mang lại trải nghiệm người dùng tốt hơn.

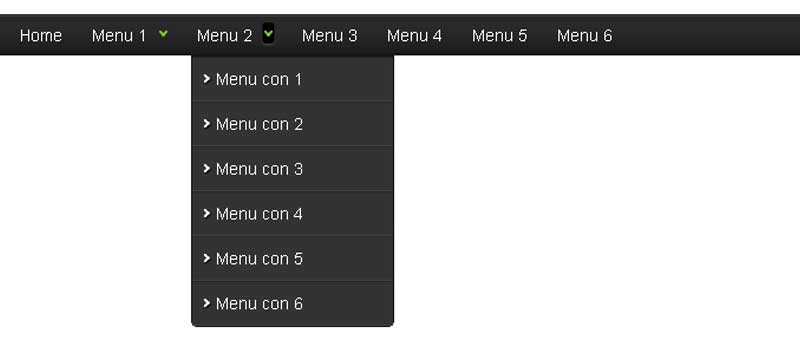
Menu và Breadcumbs
Menu là thành phần điều hướng cốt lõi của trang web. Có thể thể hiện một nhóm các hành động chuyện đổi, danh sách các danh mục hoặc những nội dung quan trọng khác. Menu có thể được đặt ở nhiều vị trí khác nhau trên website như menu cạnh bên, đầu trang hoặc cuối trang… Có nhiều hình thức menu khác nhau như menu xổ xuống, menu xổ lên, menu trượt…
Một menu được thiết kế tốt sẽ là cơ sở mang lại những trải nghiệm tốt cho người dùng.

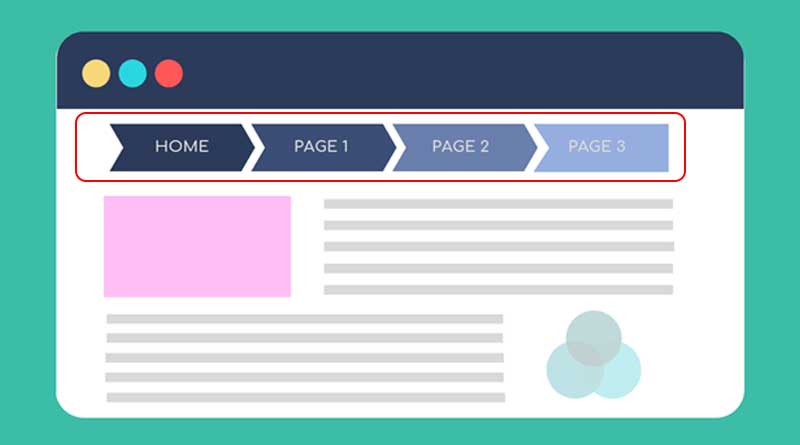
Breadcumbs
Đây là một yếu tố có chức năng điều hướng tương tự như menu nhưng ở dạng thứ cấp. Nó cho người dùng biết họ đang ở đâu từ đó có thể khám phá trang web một cách dễ dàng hơn. Tuy không thể thay thế hoàn toàn cho menu những breadcumbs vẫn có những giá trị vô cùng nổi bật như:
Tăng khả năng hiển thị: Breadcumbs cung cấp cho người dùng một điểm tiếp xúc khác trên trang web nhằm hỗ trợ điều hướng và giúp người dùng dễ dàng hiểu được cấu trúc của toàn bộ website
Thao tác đơn giản, tiện dụng hơn: Với breadcumds, người dùng có thể nhanh chóng trở về một cấp bậc khác trong trang web chỉ với 1 click chuột chứ không cần phải tuần tự quay ngược lại nhiều bước trước đó
Tối ưu tốt không gian màn hình: breadcumbs chiếm một phần diện tích nhỏ trên màn hình nhưng lại mang giá trị vô cùng to lớn
Tối ưu tỷ lệ thoát trang: khám phá trang web nhanh chóng, dễ dàng là cơ sở để người dùng ở lại lâu hơn, tìm hiểu nhiều thứ họ cần hơn trên trang web. Tối ưu được time on site là một yếu tố hết sức đau đầu của những nhà thiết kế web chuyên nghiệp, vậy nên đừng bỏ qua thành phần siêu hữu ích này nhé.

Như vậy, chúng ta đã có cái nhìn sơ lược về những thành phần chính cấu tạo nên một website. Hiểu rõ những thành phần này giúp chúng ta có thể thiết kế chúng cho trải nghiệm người dùng một cách tốt hơn, hiệu quả hơn – Nguồn DesignerVN.
Máy tính thiết kế UX/UI
Nếu bạn đang đam mê và muốn tìm hiểu về công việc thiết kế giao diện lẫn trải nghiệm người dùng. Bạn đang cần một bộ PC thật mượt mà giá cả lại phù hợp thì PC Chính Hãng chính là sự lựa chọn hoàn hảo.
Với nhiều năm cung cấp các sản phẩm máy tính thiết kế đồ hoạ đặc biệt là các sản phẩm cho nhu cầu thiết kế web uy tín, chính hãng tại Hồ Chí Minh và các tỉnh thành lân cận. Chúng tôi tự tin mang đến cho bạn những sản phẩm chất lượng cùng dịch vụ khách hàng hàng đầu.

- Linh kiện chất lượng, chính hãng
- Lắp ráp bởi đội ngũ kỹ sư máy tính nhiều năm kinh nghiệm
- Giao hàng, lắp đặt tận nơi miễn phí
- Bảo hành chính hãng đến 36 tháng
- Bảo hành tận nơi miễn phí 30 ngày
- Cài đặt hệ điều hành, phần mềm miễn phí theo yêu cầu
- Hỗ trợ khắc phục sự cố từ xa trọn đời
- Hỗ trợ 24/7
Hãy gọi cho chúng tôi khi bạn cần một chiếc pc chất lượng cho niềm đam mê thiết kế của bạn.
Xem thêm: Motion Graphics và ứng dụng trong thực tế
PC Chính Hãng
- Địa chỉ : LL7 Tam Đảo, Phường 15, Quận 10, TP Hồ Chí Minh
- Điện Thoại: 0363 985 995
- Email: pcchinhhang@gmail.com
Bài viết cùng chủ đề:
-
Sạc laptop liên tục có hại pin không? Mẹo bảo vệ pin laptop
-
Cách kiểm tra xem laptop có NPU không? Cách kiểm tra nhanh & chính xác
-
Cách phân vùng ổ cứng thông minh cho máy tính văn phòng
-
Máy tính bị đơ màn hình không tắt được? 5 cách xử lý nhanh gọn, hiệu quả 100%
-
Cách build máy tính chạy Blender tốt nhất 2025 – Cấu hình PC đồ họa chuyên dụng chuẩn tối ưu
-
Tự build PC tại nhà: Hướng dẫn chi tiết từ A-Z cho người mới
-
Cách build PC chơi PUBG max setting: Cấu hình nào phù hợp?
-
Cấu hình PC tối ưu cho Photoshop & AutoCAD
-
Màn hình laptop bị giật: Nguyên nhân và cách khắc phục hiệu quả
-
Cách chọn màn hình đồ họa chuẩn xác cho Designer và Editor
-
Hướng dẫn sửa lỗi card Wifi: Đơn giản, hiệu quả, ai cũng làm được!
-
5 mẹo chọn màn hình đồ họa cho dân thiết kế
-
Cách chọn bo mạch chủ phù hợp cho PC gaming
-
Mẹo bảo dưỡng PC để tăng tuổi thọ cho máy
-
Tại sao cần cập nhật phần mềm và driver thường xuyên?
-
Cách backup dữ liệu hiệu quả để tránh mất thông tin